Target
- 能够说出querySelector 和 querySelectorAll区别
- 能够说出innerHTML 和 innerText区别
- 能够说出className 和 classList的区别和使用场景
- 能够通过data-自定义属性并且获取自定义属性的值
- 能够定义一个定时器并说出执行过程
- 能够完成今日案例- 轮播图定时版
💡🚀🤟👉👇☀️🍉🍍🍇🍓🥕🍭🎖️🎁☘️🍀💯🔆❗🔥🚩
1. 复习扩展
1. splice
js
// 数组的splice 可以删除或者添加元素
let arr = ['red', 'skyblue', 'green']
// 1. 删除元素 数组.splice(起始位置, 删除个数)
arr.splice(1, 1)
console.log(arr)
// 2. 添加元素 数组.splice(起始位置,删除个数,要添加的元素)
arr.splice(2, 0, 'pink') // 在索引号为2的位置,添加pink
arr.splice(2, 0, 'pink', 'hotpink')
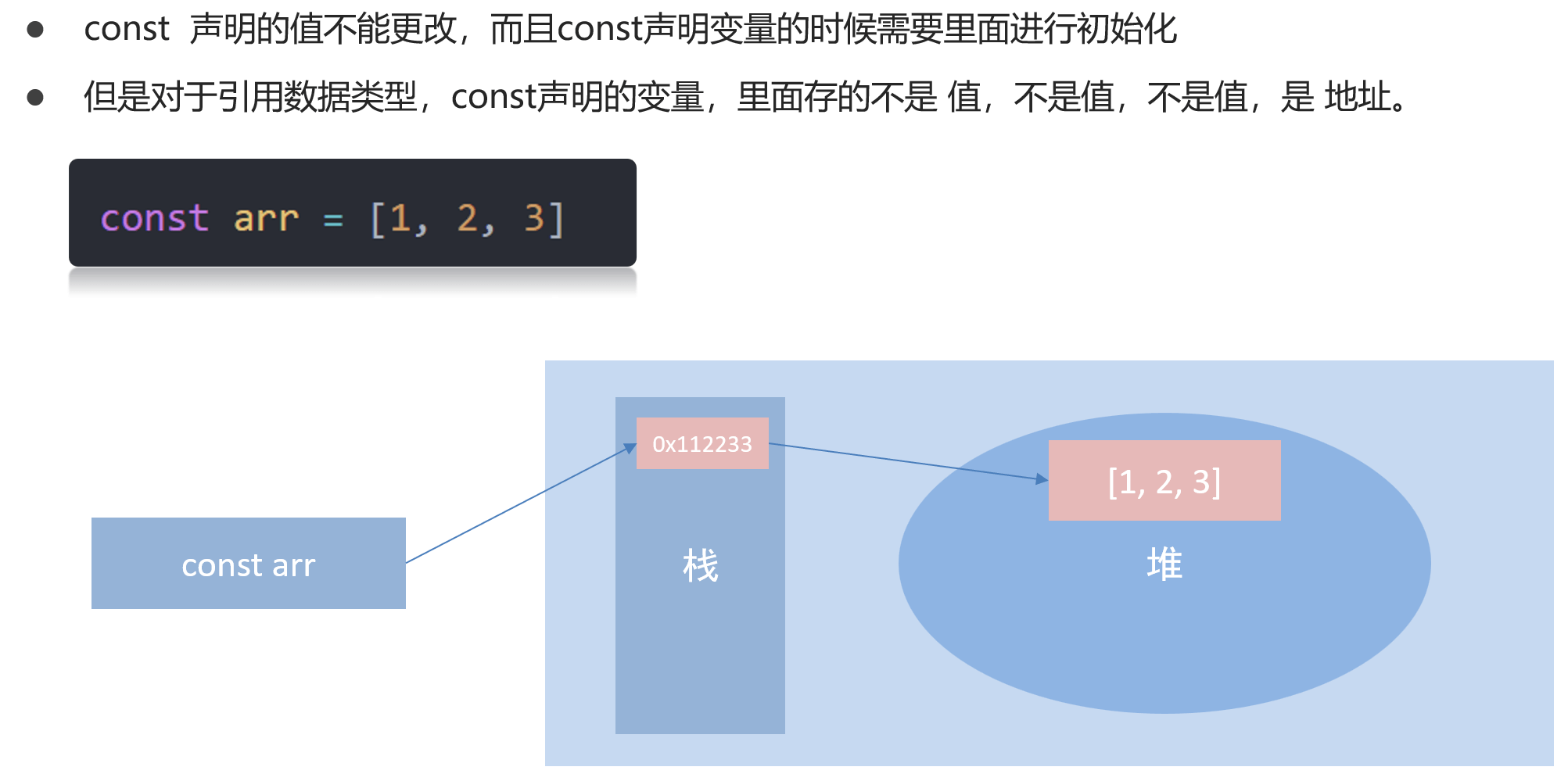
console.log(arr)2. let const
思考

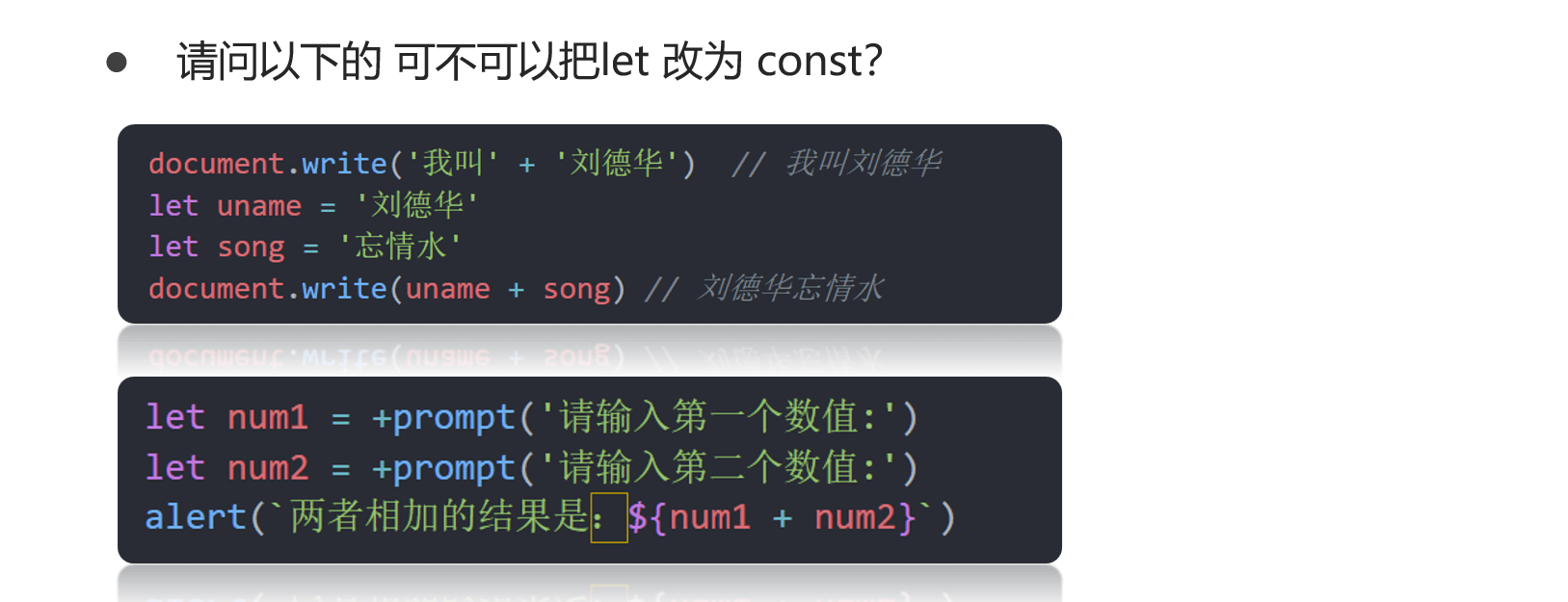
Q1:

Q2:

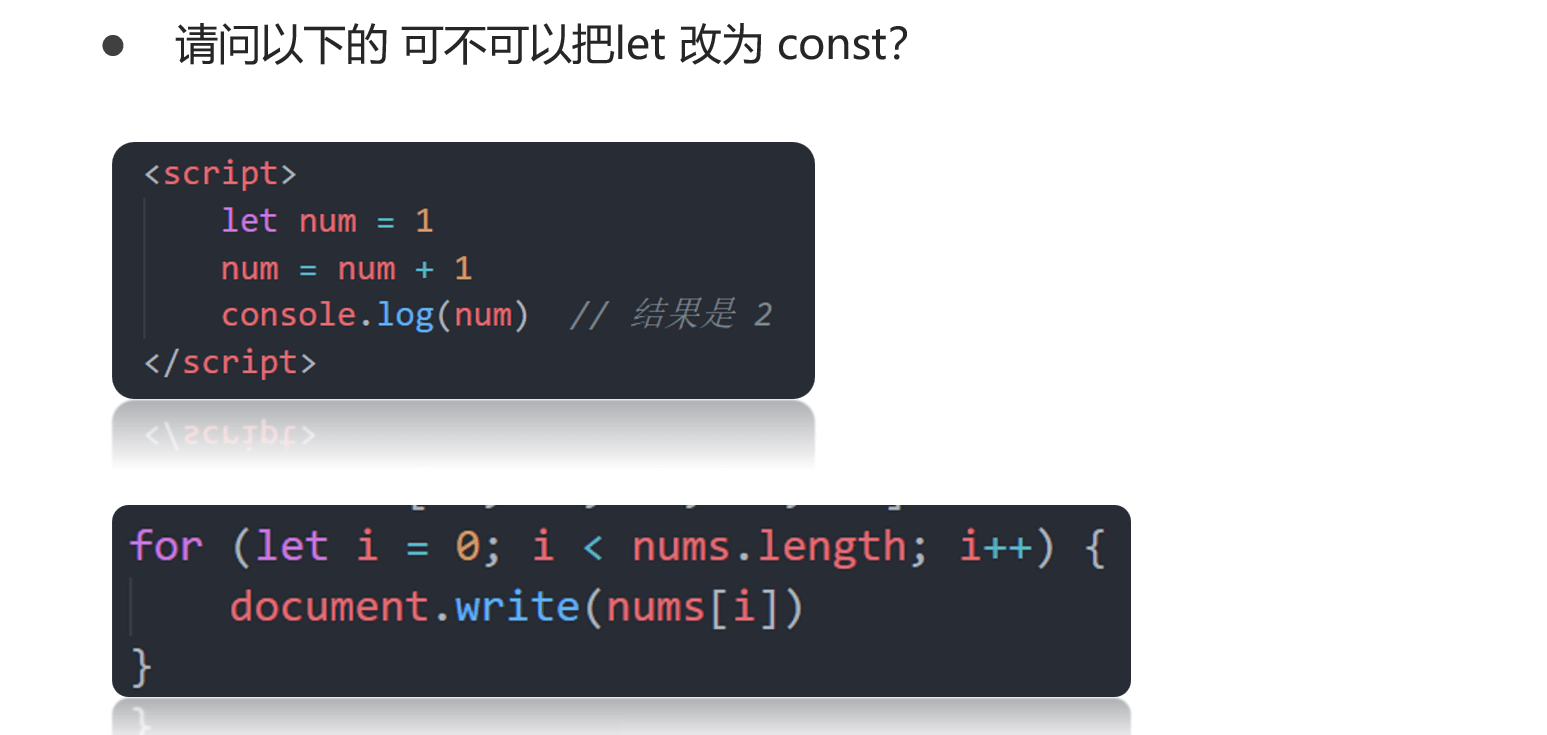
Q3:

小结

Q4:

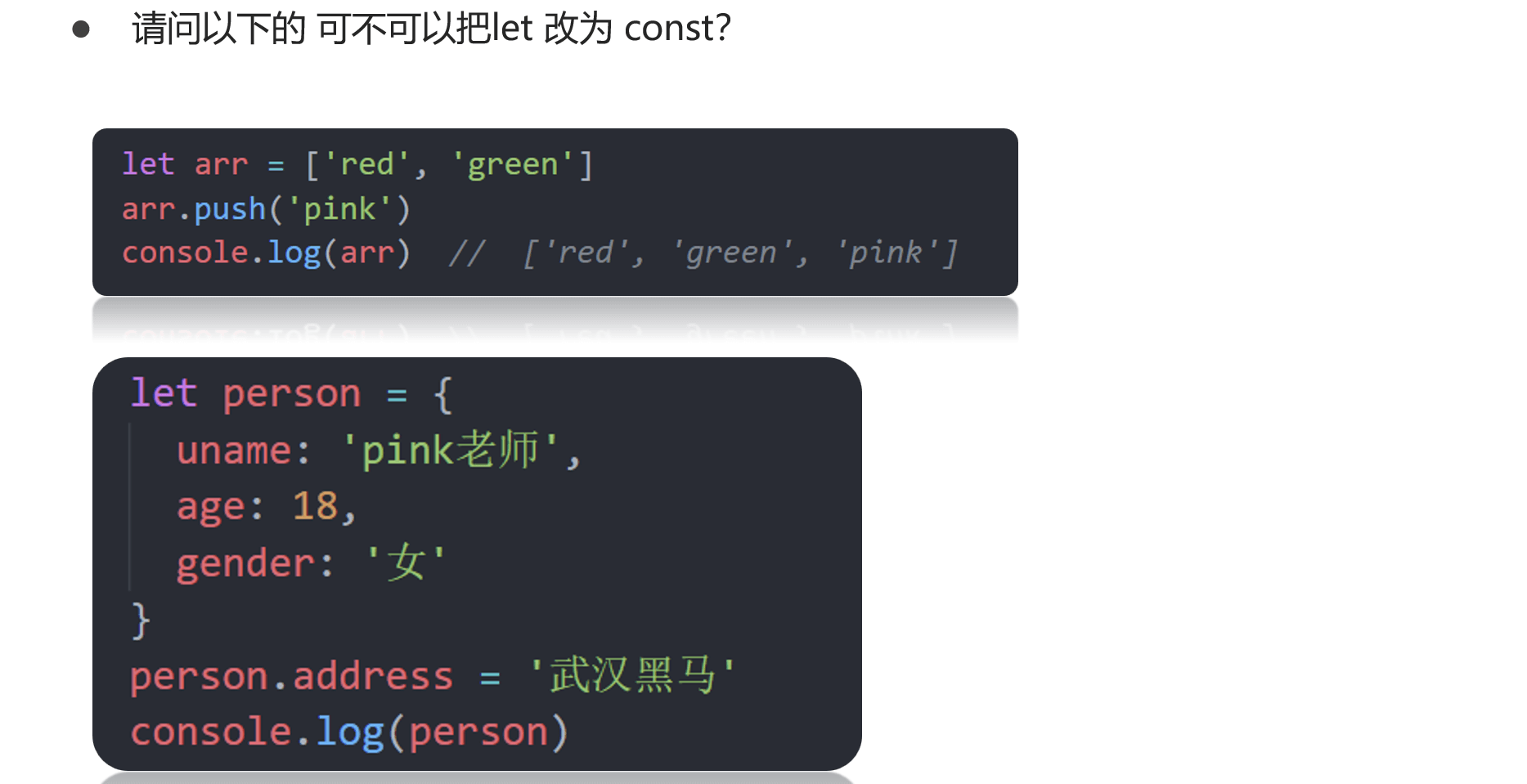
Q5
js
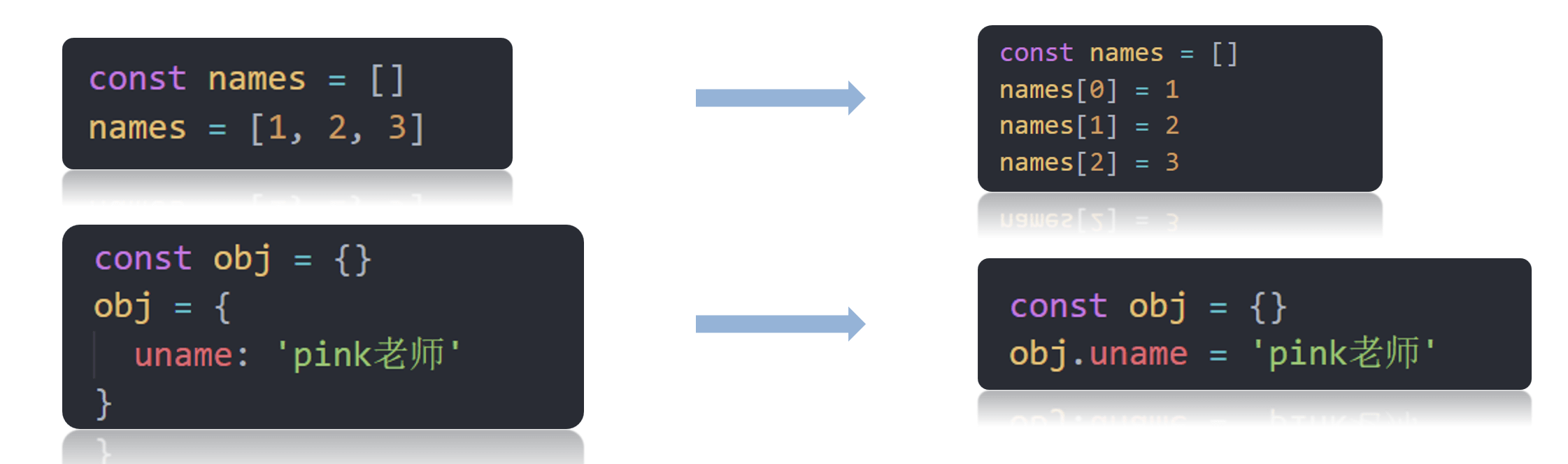
// 下面的写法可以吗?
// 数组
const arr = []
arr = [1, 2, 3]
// 对象
const obj = {}
obj = {name:'练练老师'}
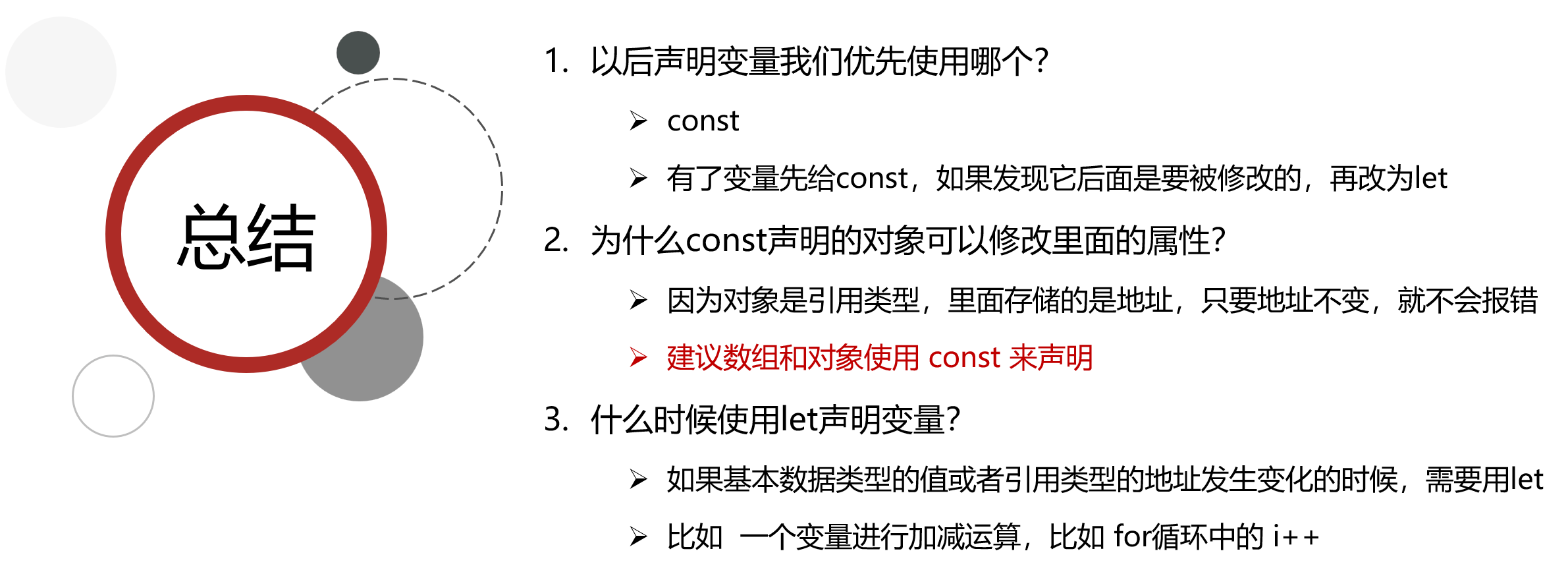
总结

2. Web API
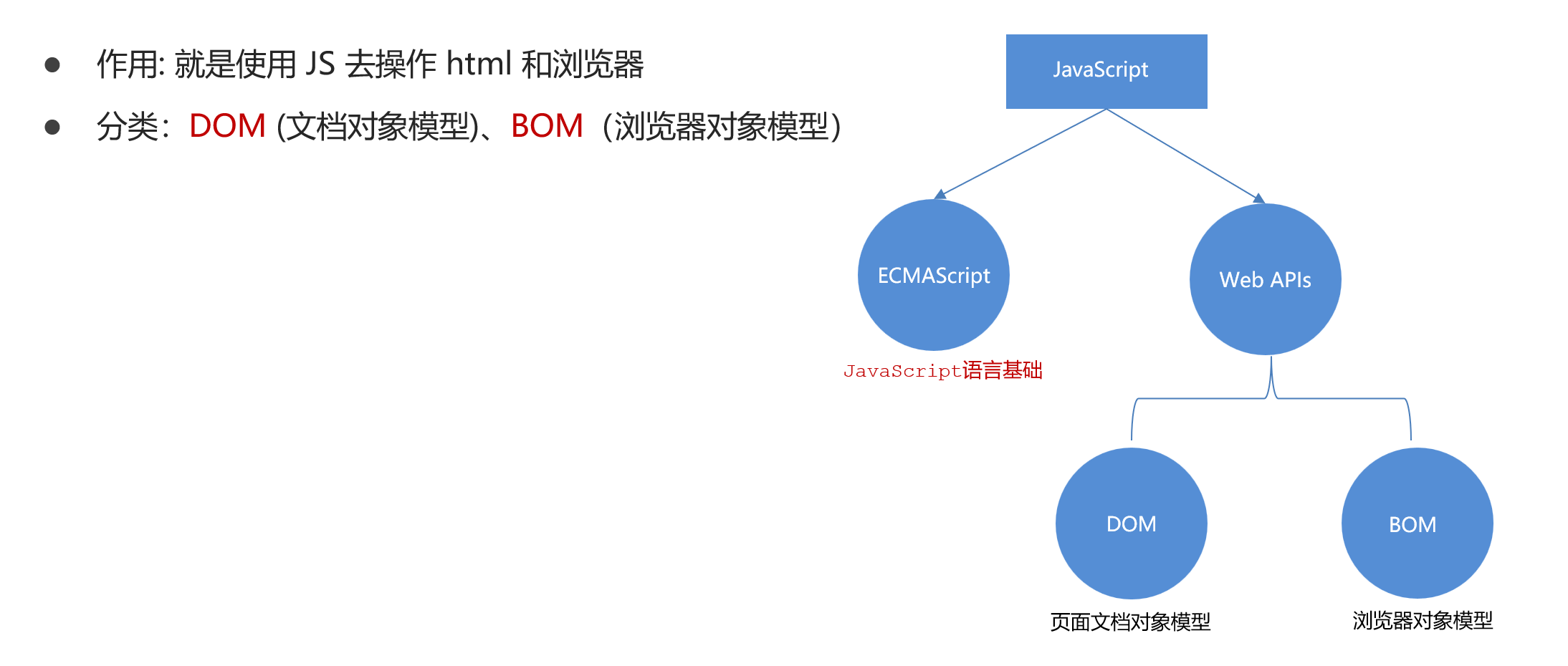
2.1 作用和分类

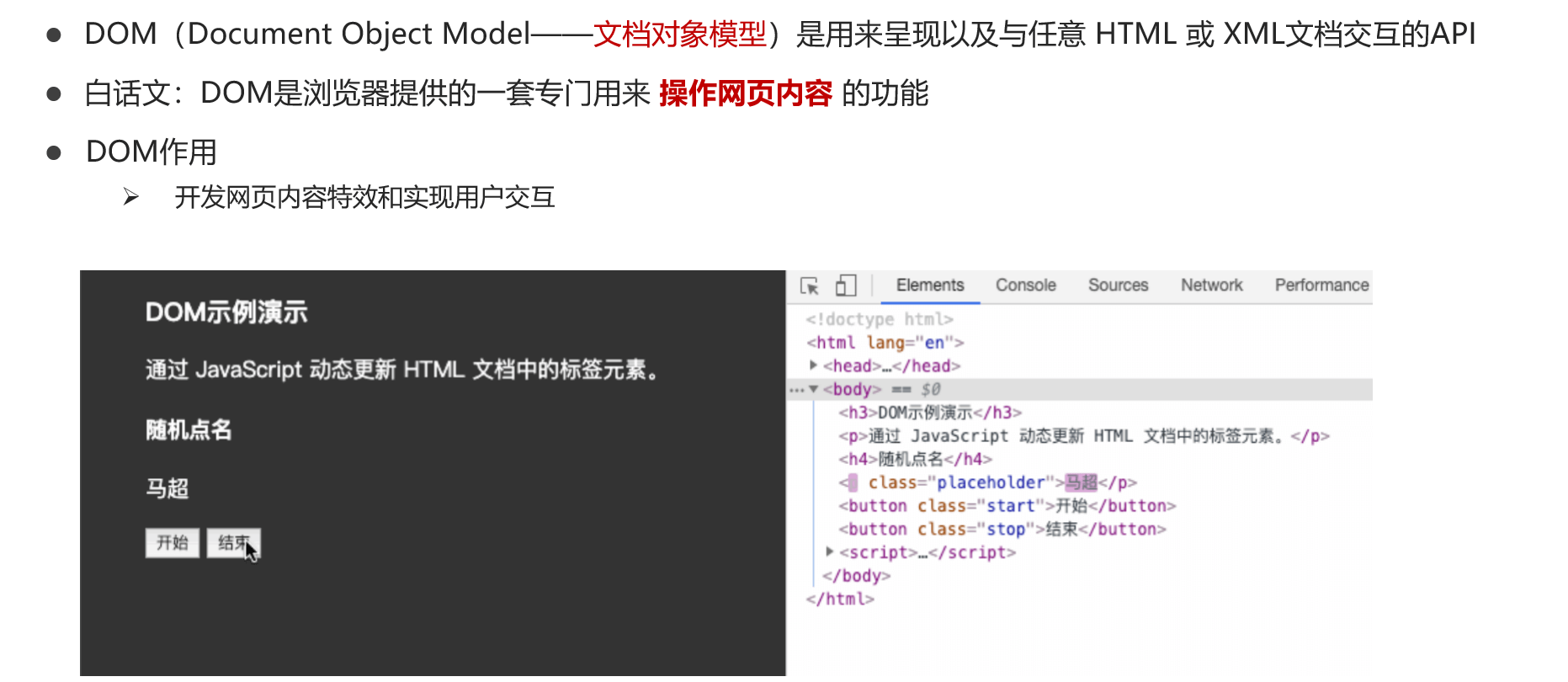
2.2 什么是DOM

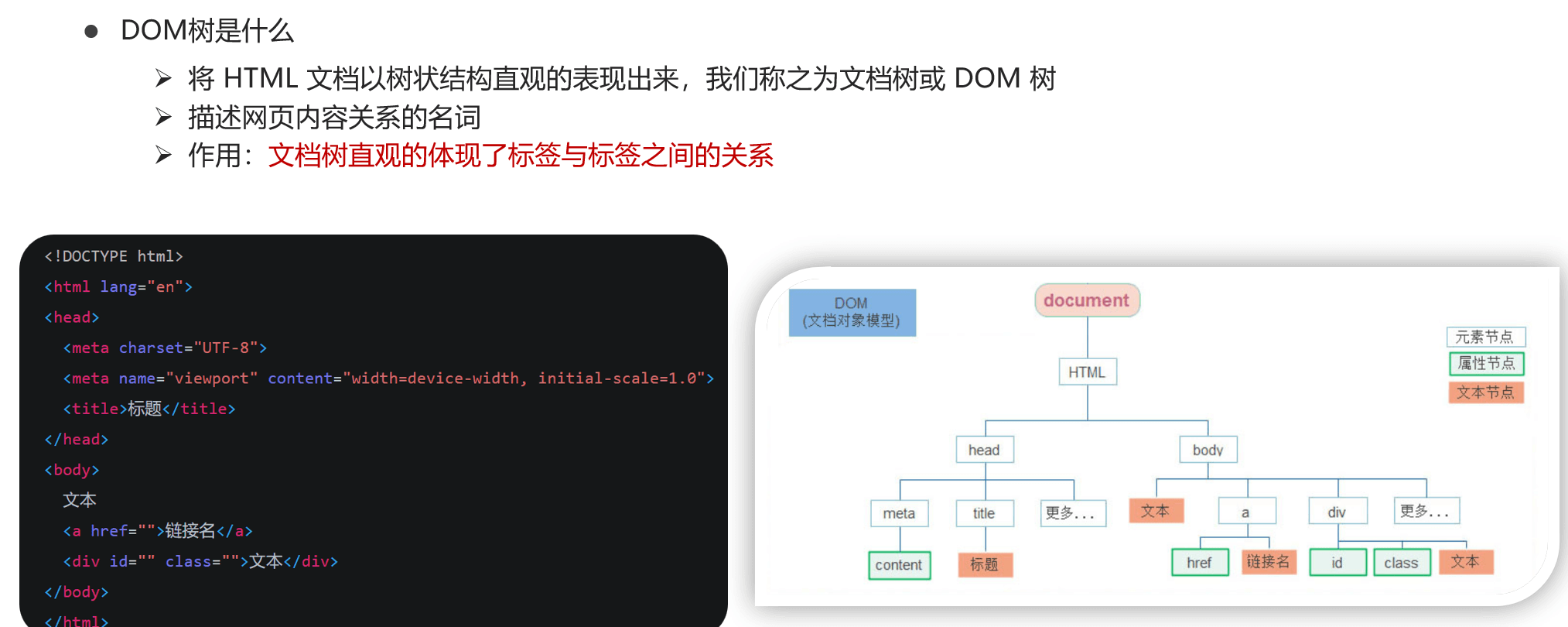
DOM树

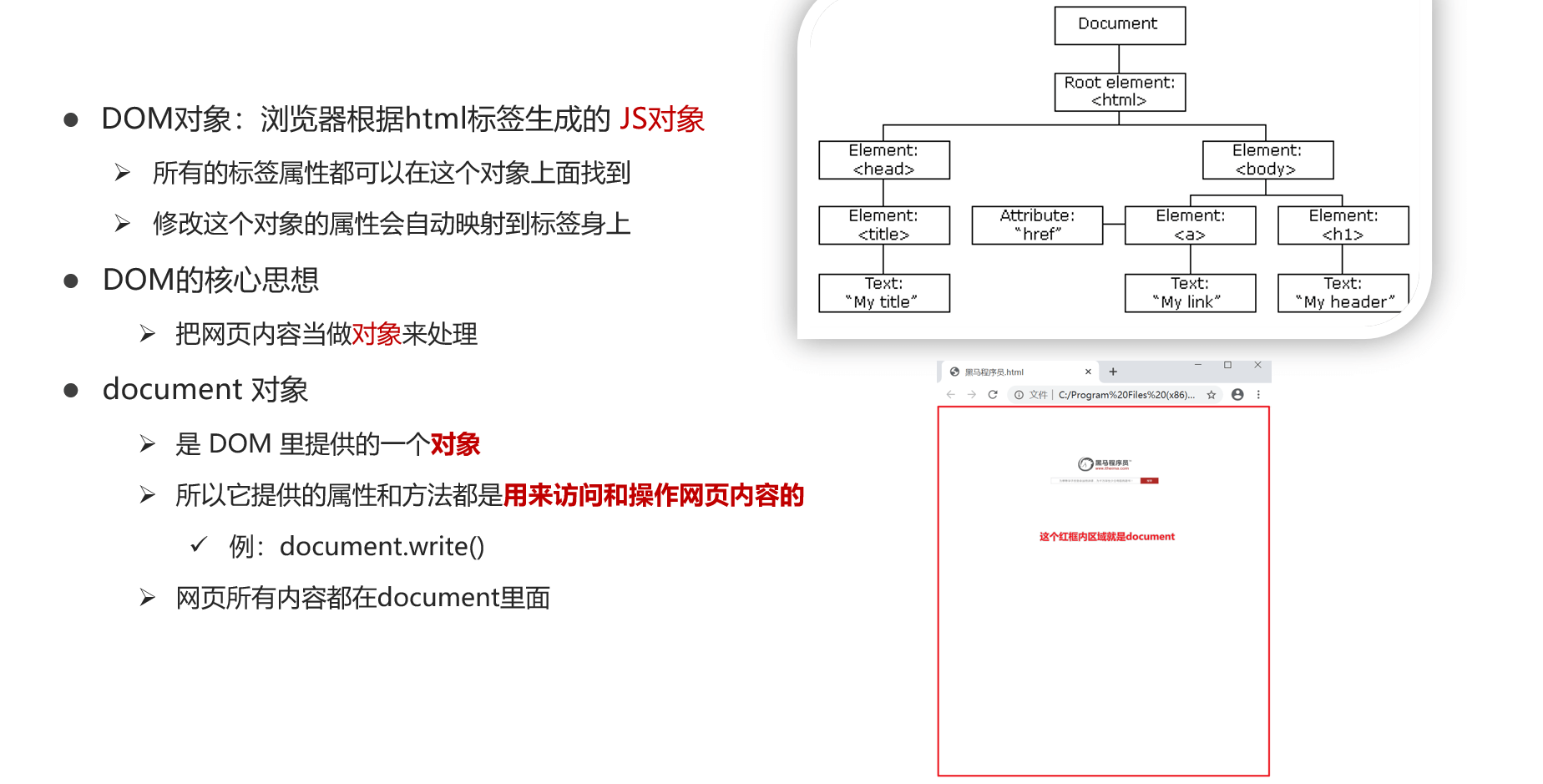
DOM对象

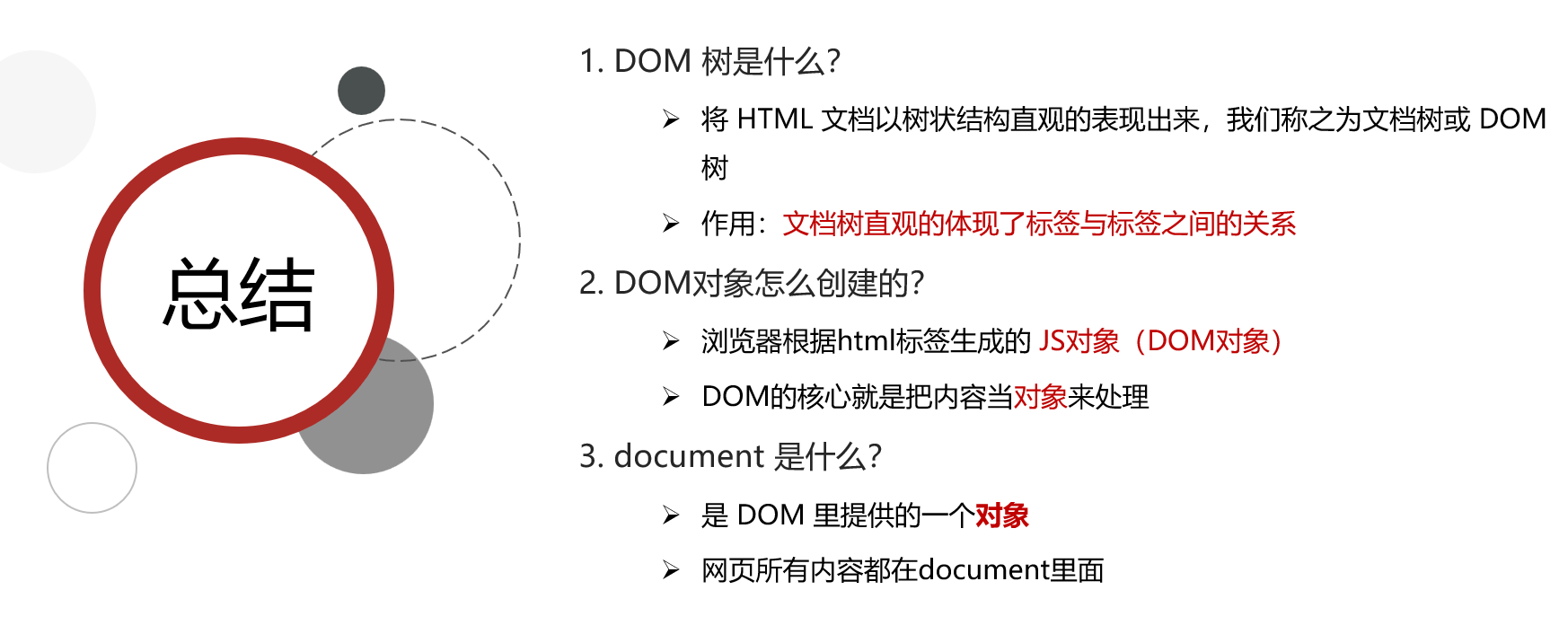
小结

2.3 获取DOM对象

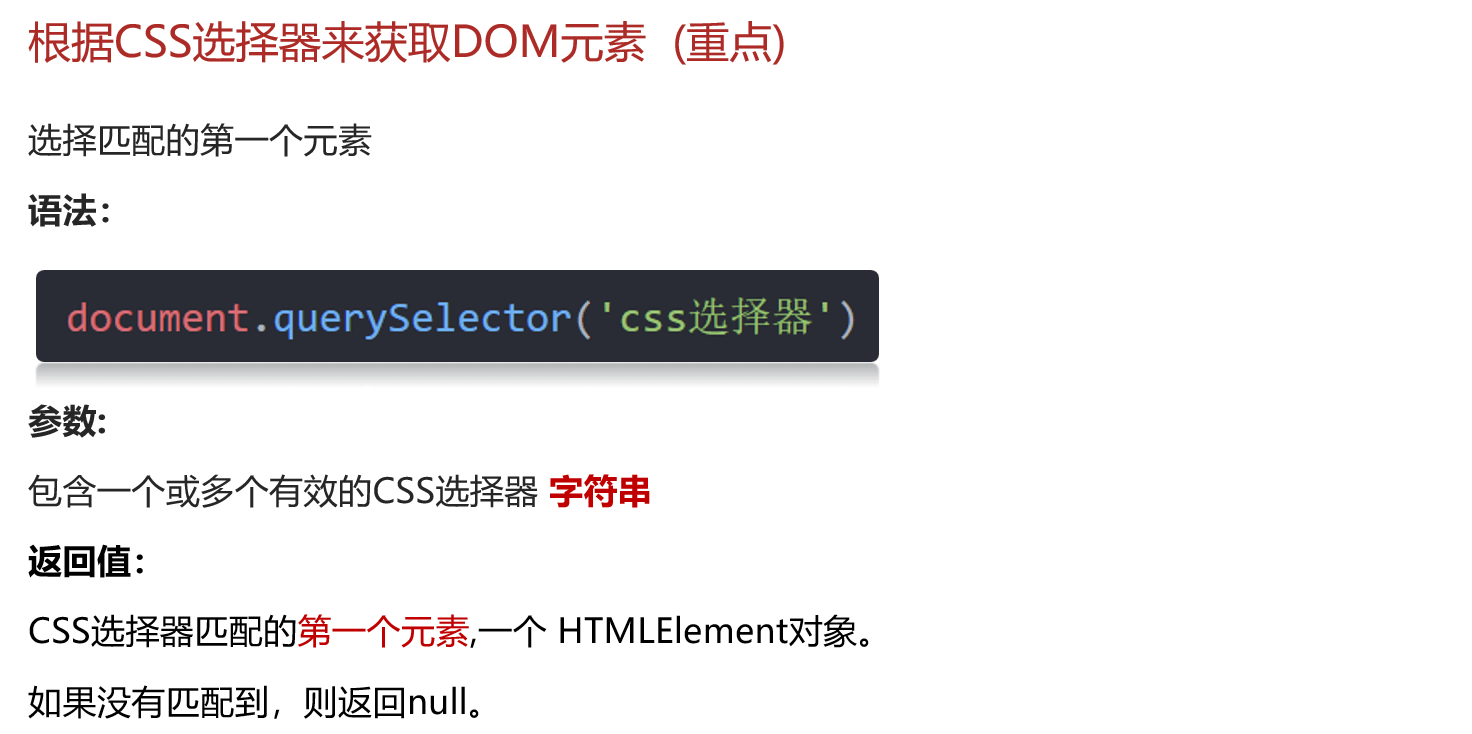
2.3.1 匹配一个

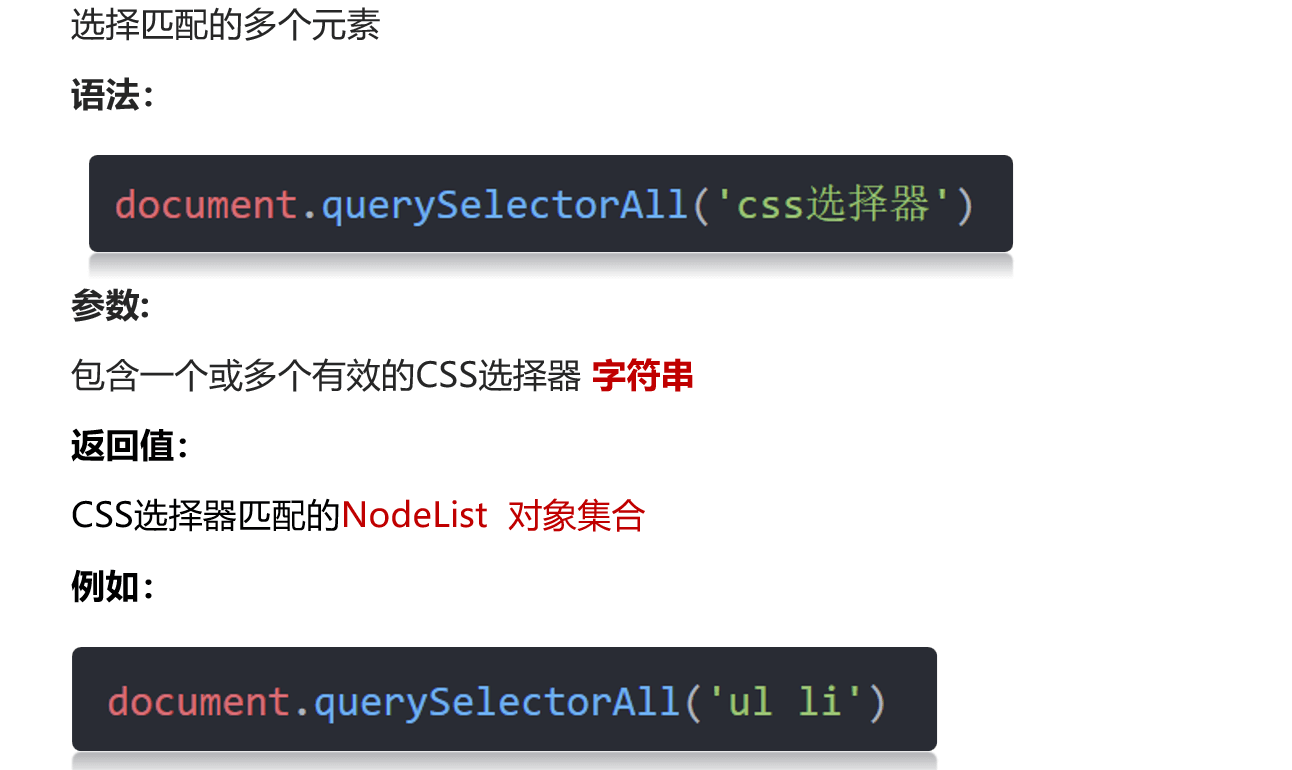
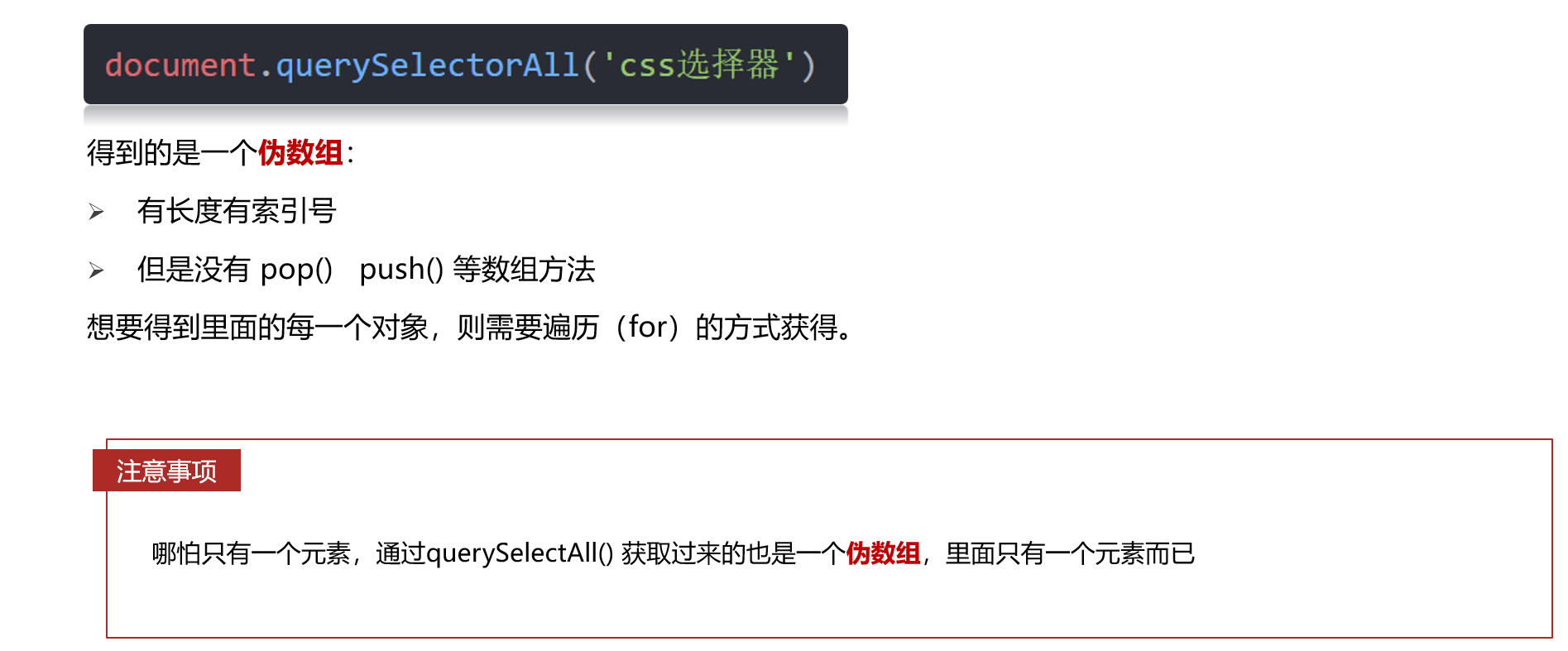
2.3.2 匹配多个

伪数组

2.3.3 小结


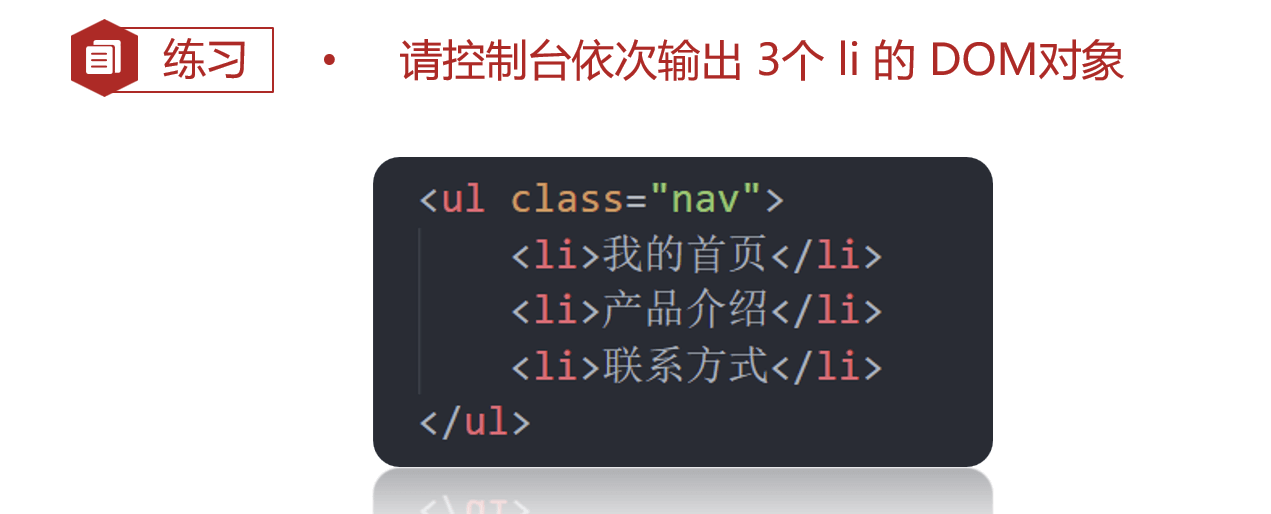
2.3.4 小练习

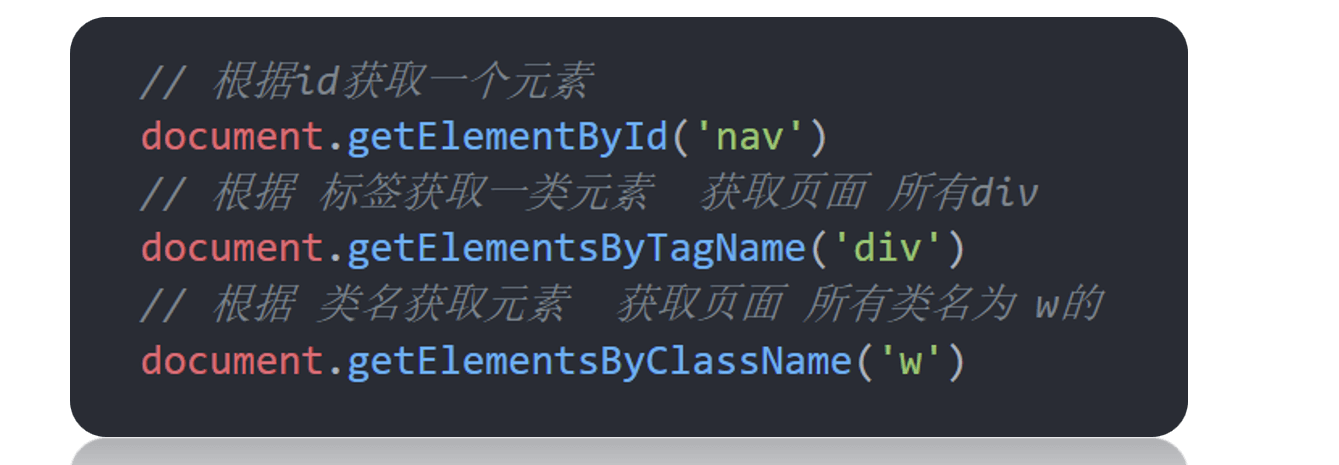
2.3.5 其他获取DOM方法

3. 操作元素内容
3.1 目标

3.2 innerText

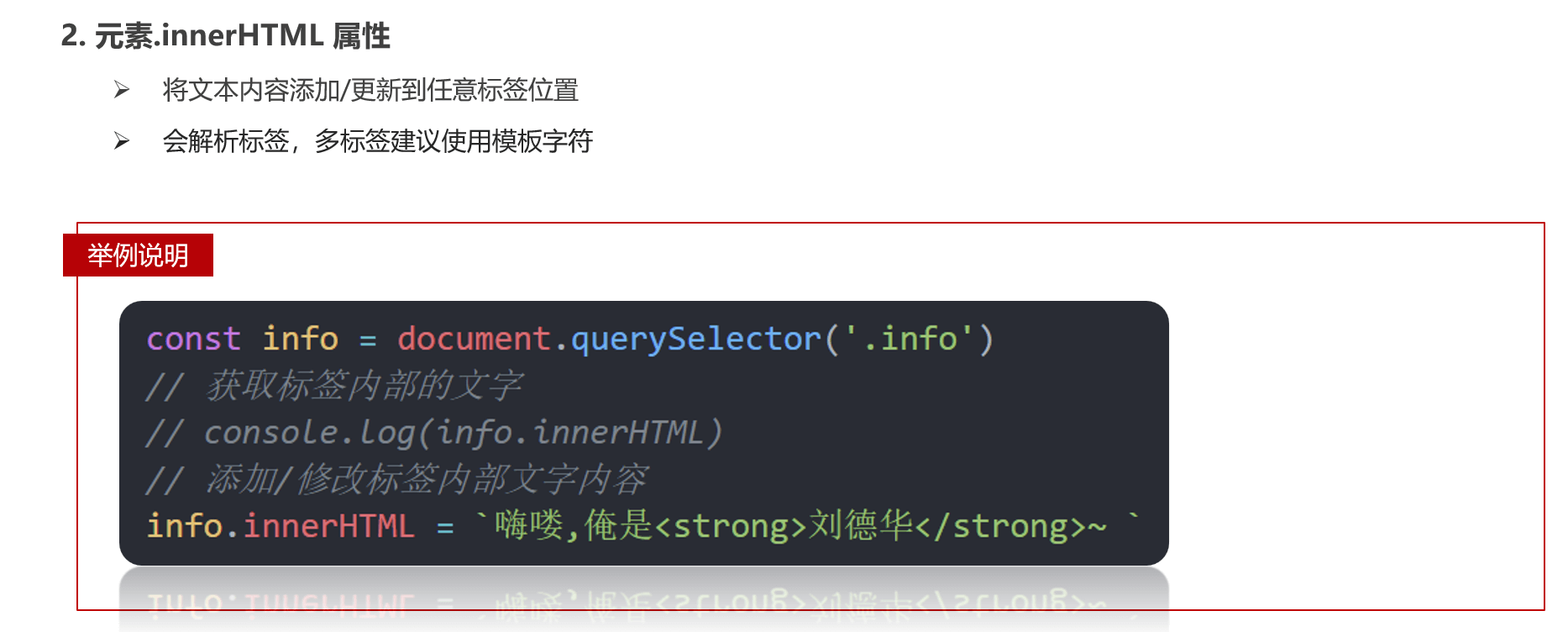
3.3 innerHTML

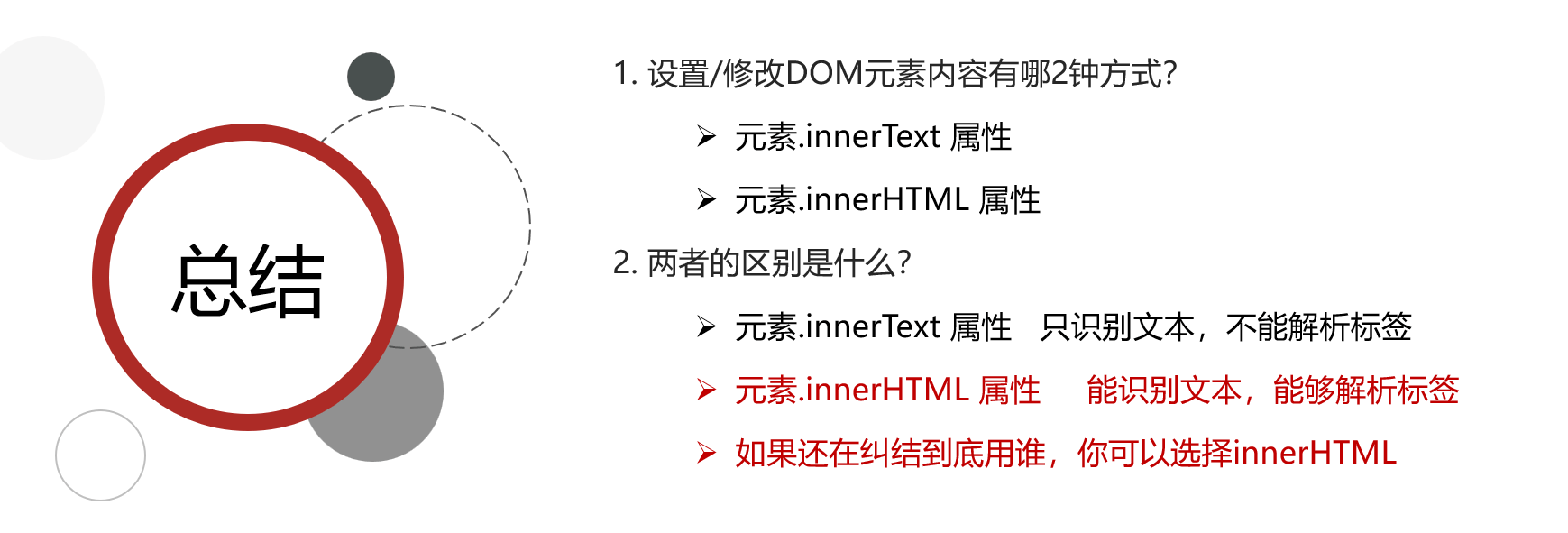
3.4 小结

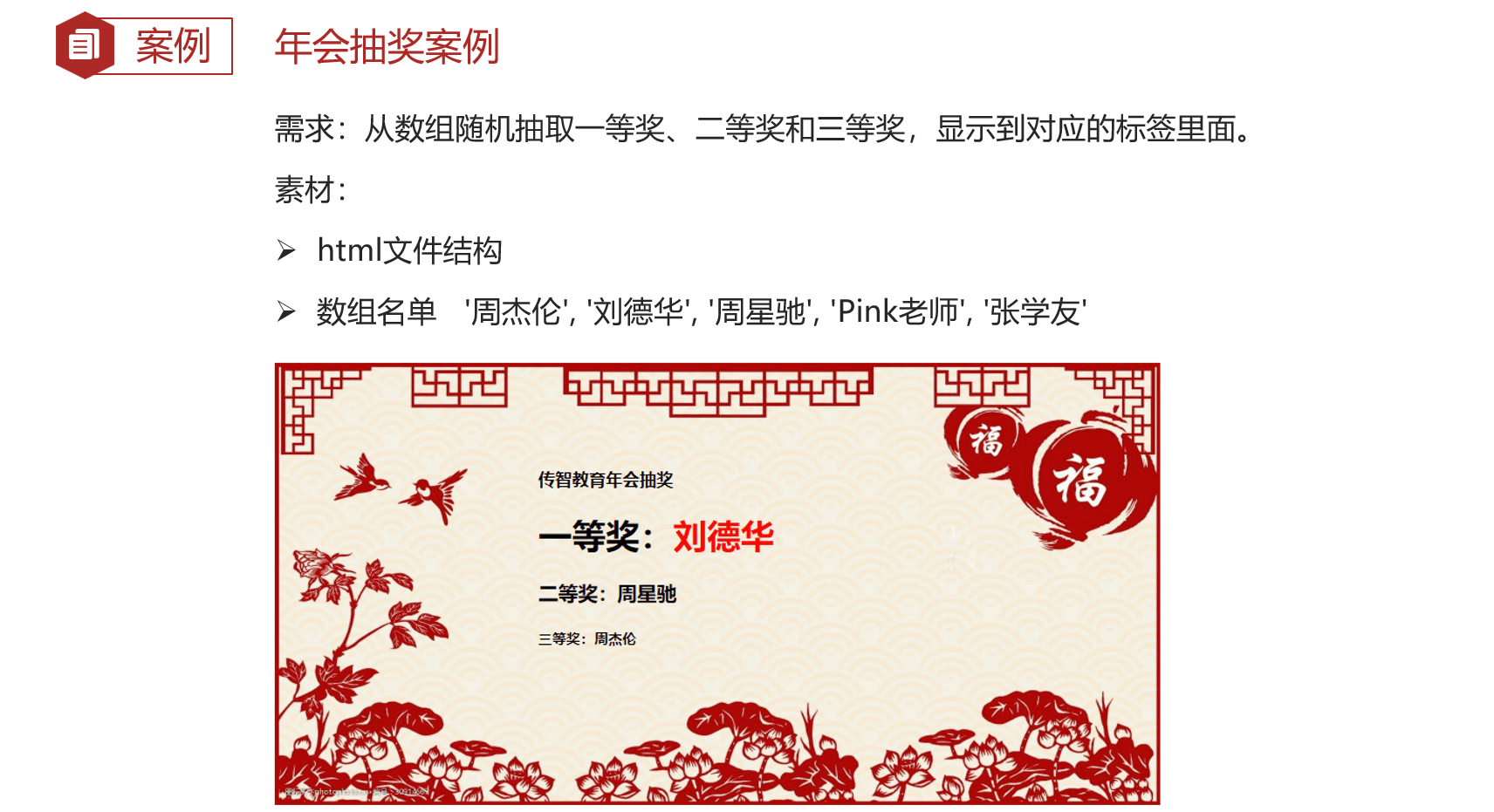
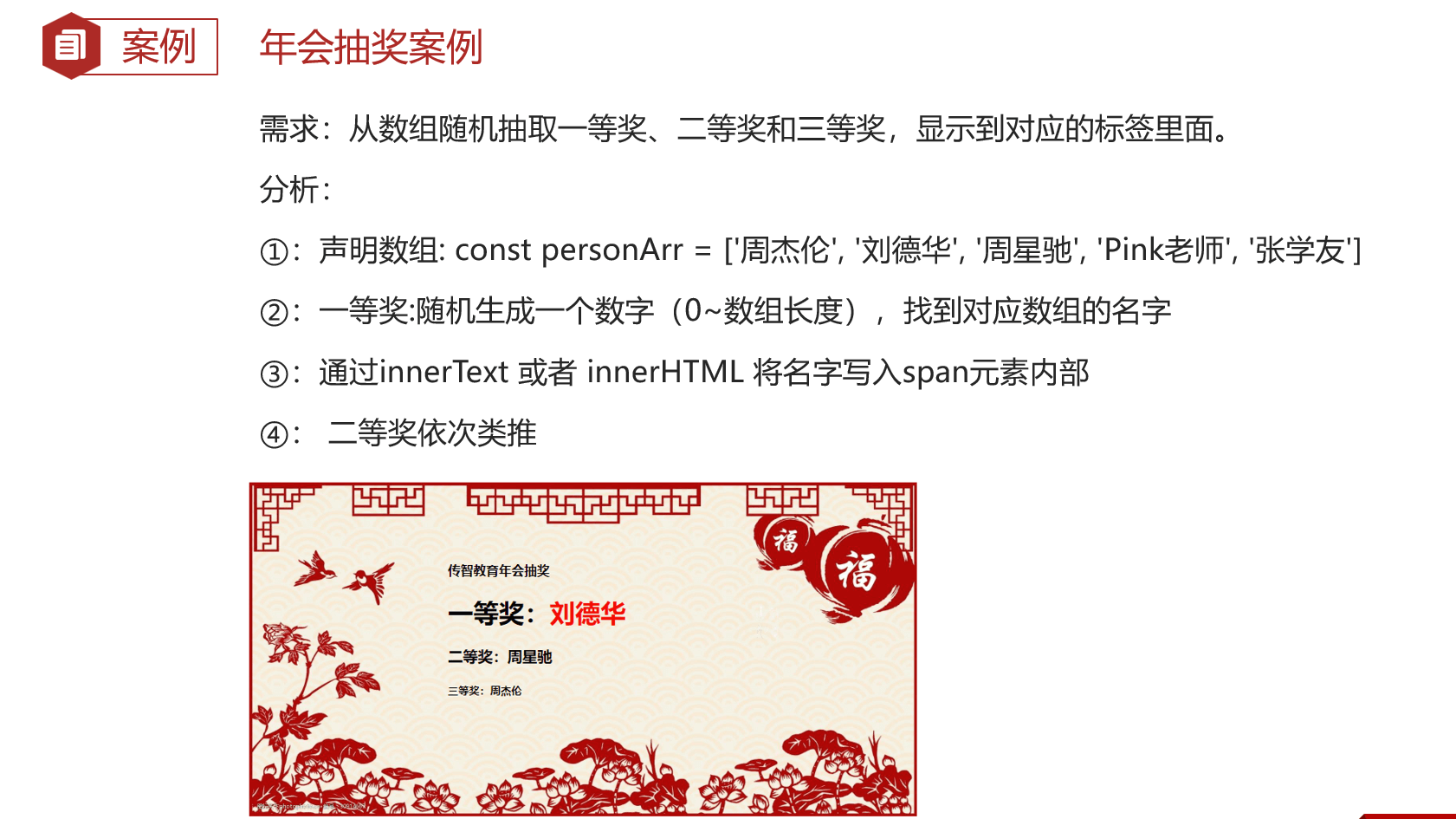
3.5 EG.年会抽奖

分析

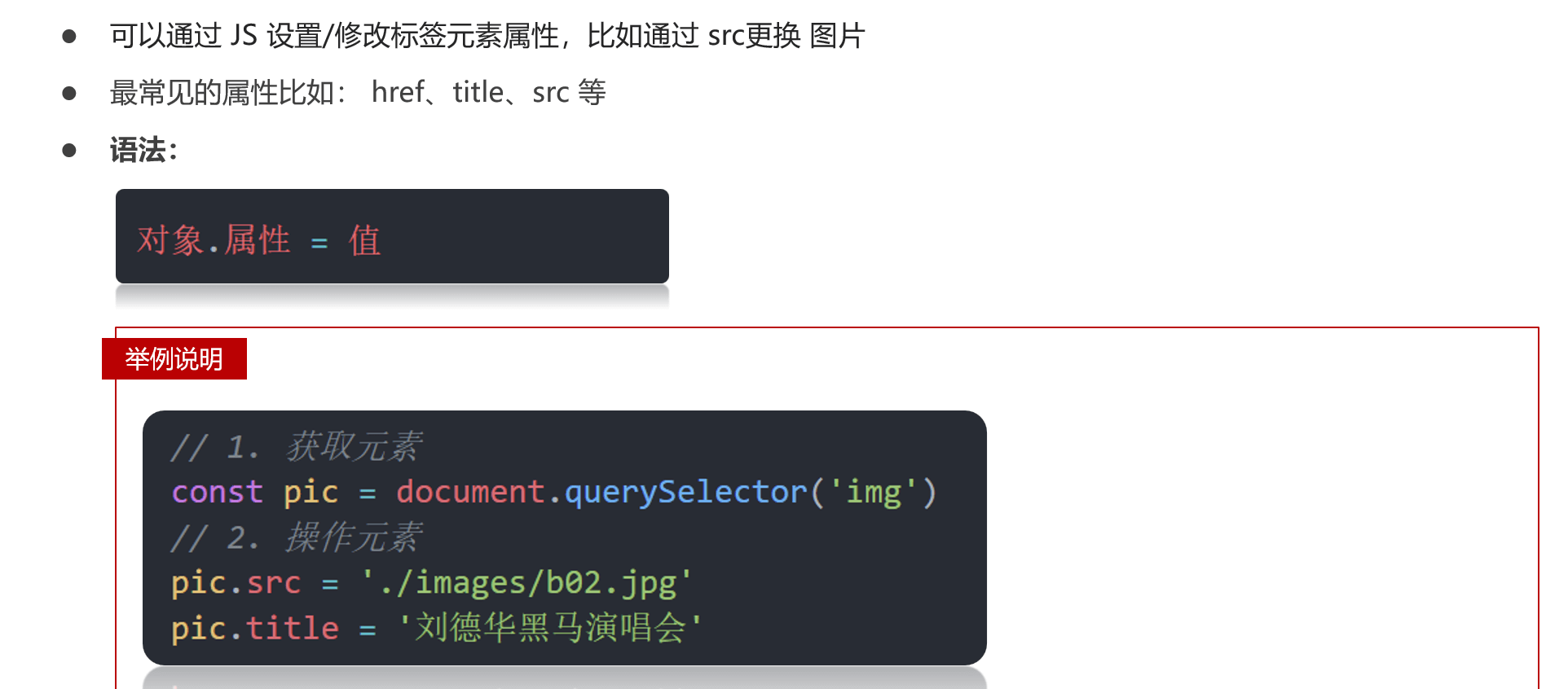
4. 操作元素属性
4.1 元素常用的属性

EG. 图片随机更换

分析

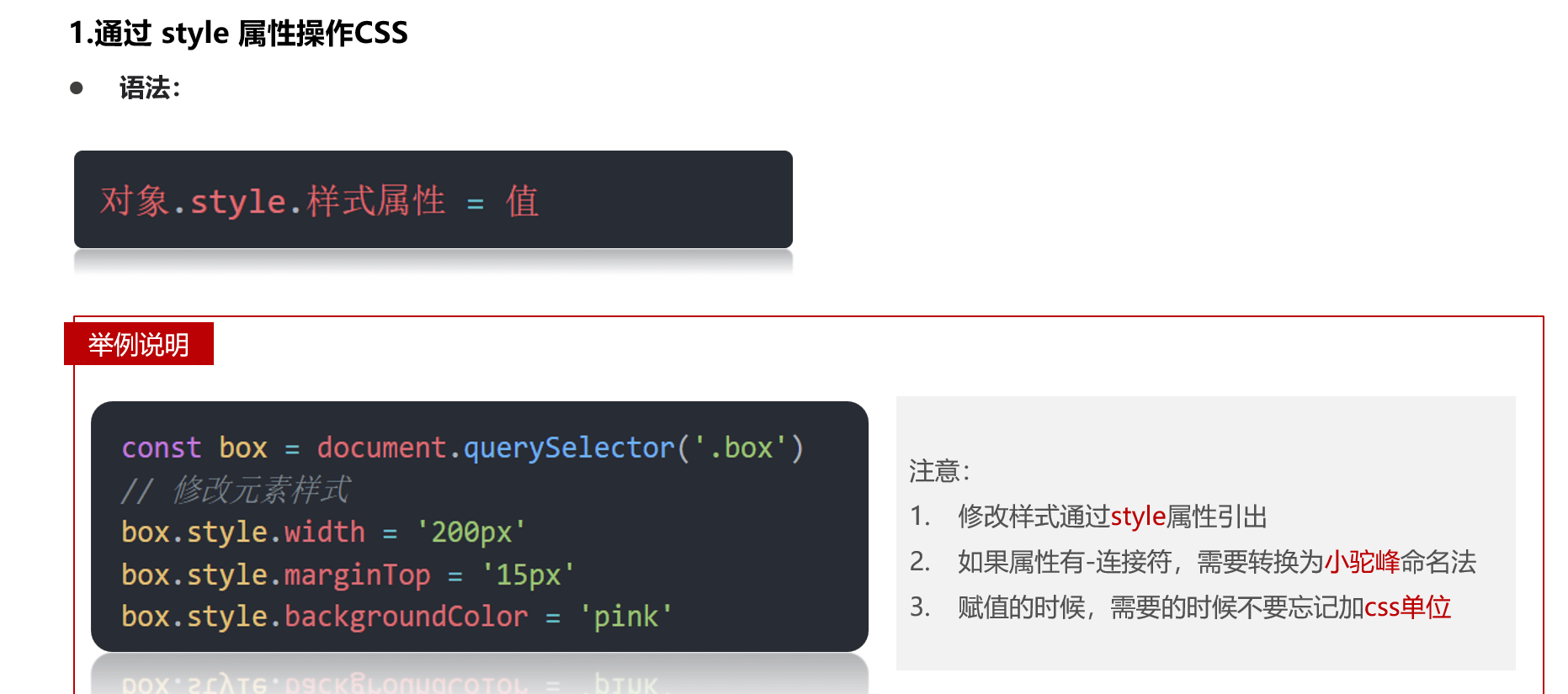
4.2 样式属性

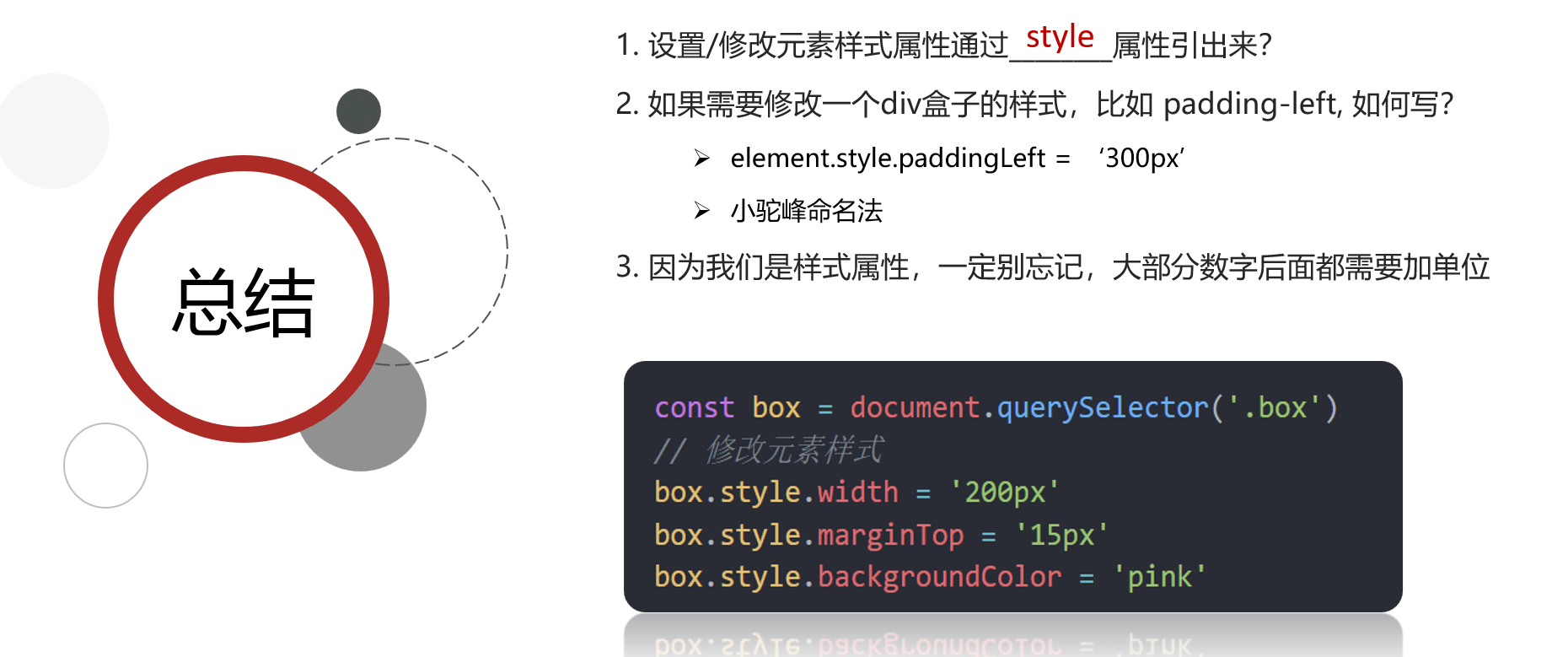
4.2.1 通过style

小结

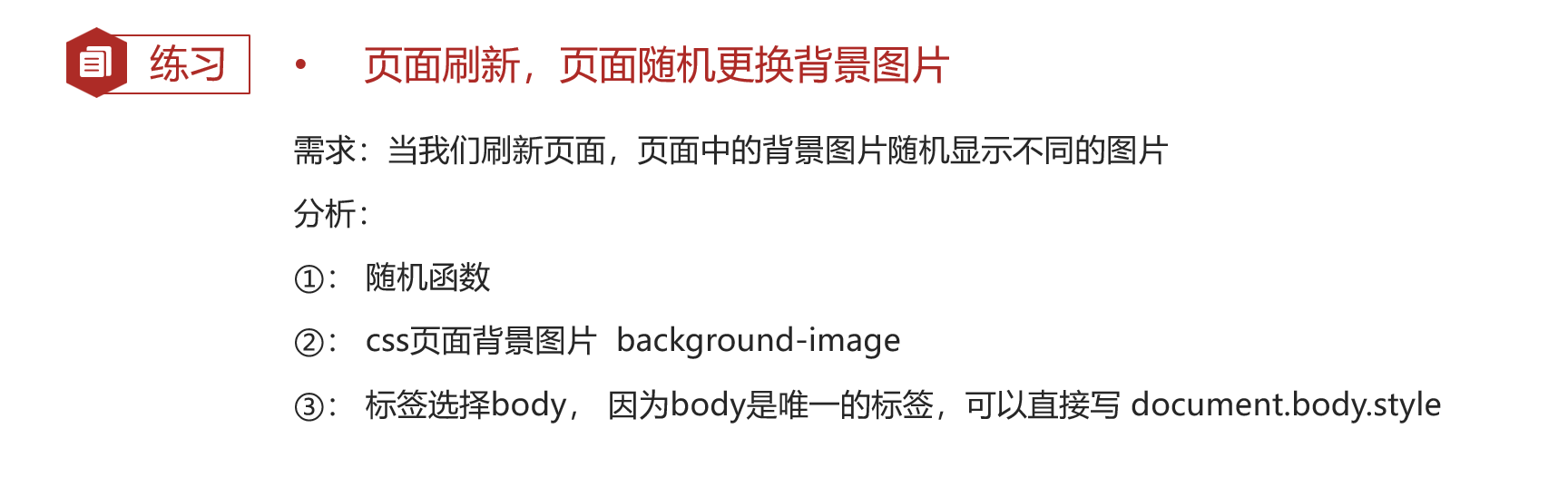
练习

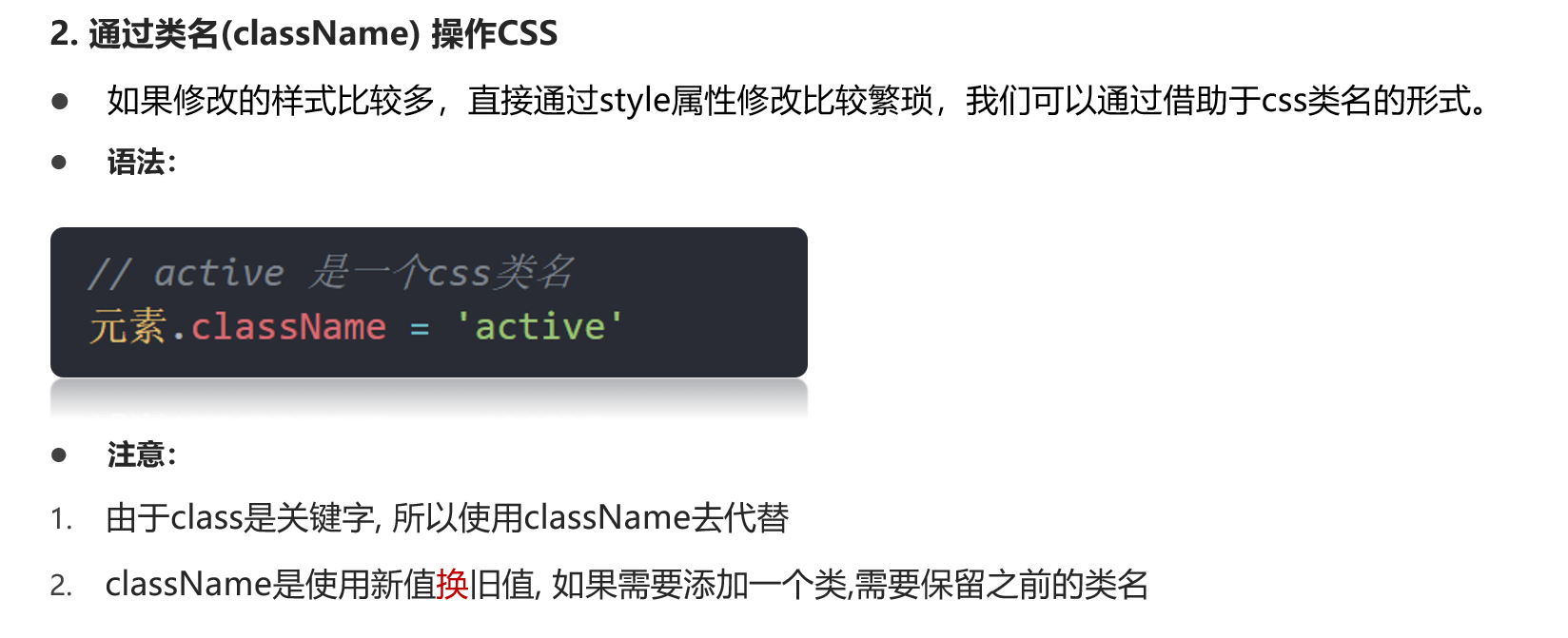
4.2.2 通过className

小结

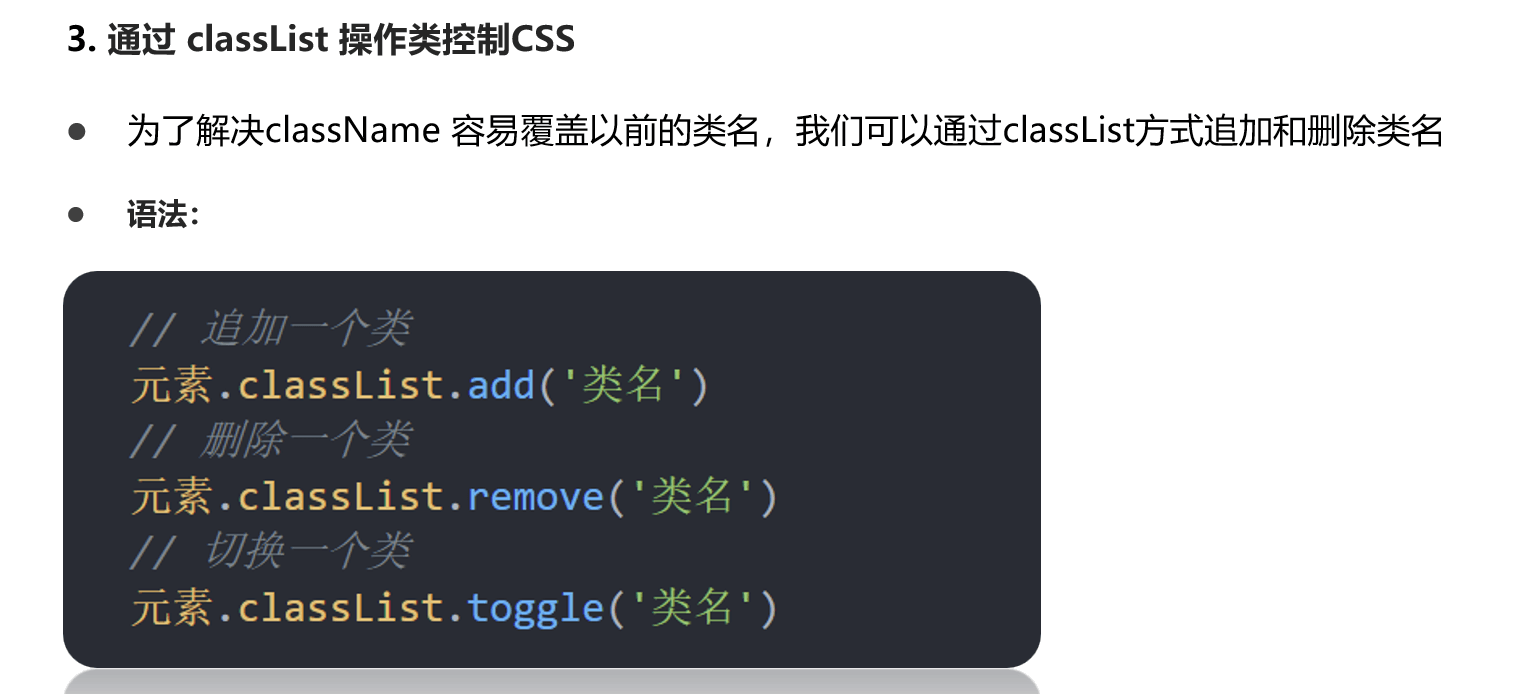
4.2.3 通过classList

小结

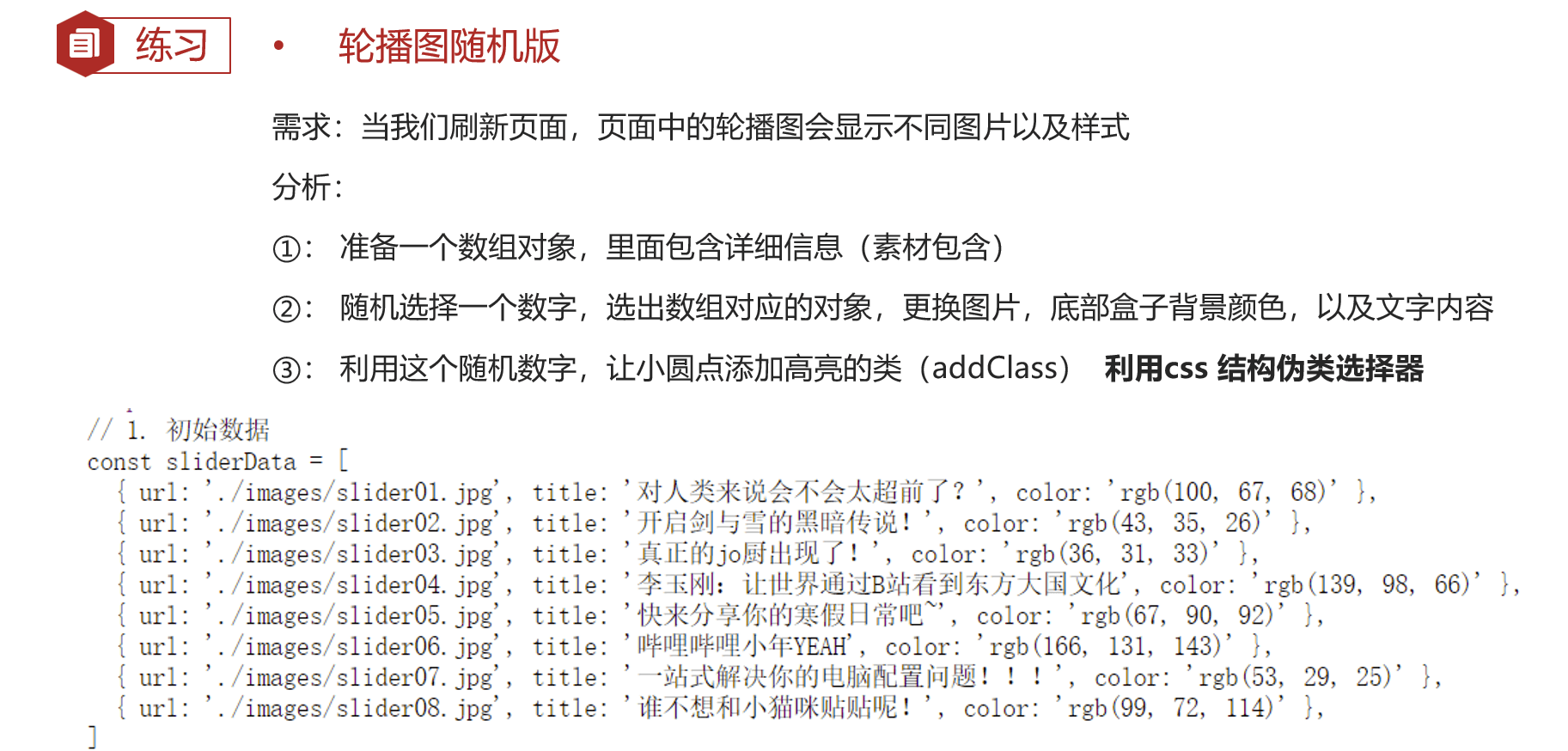
Eg. 轮播图随机版

分析

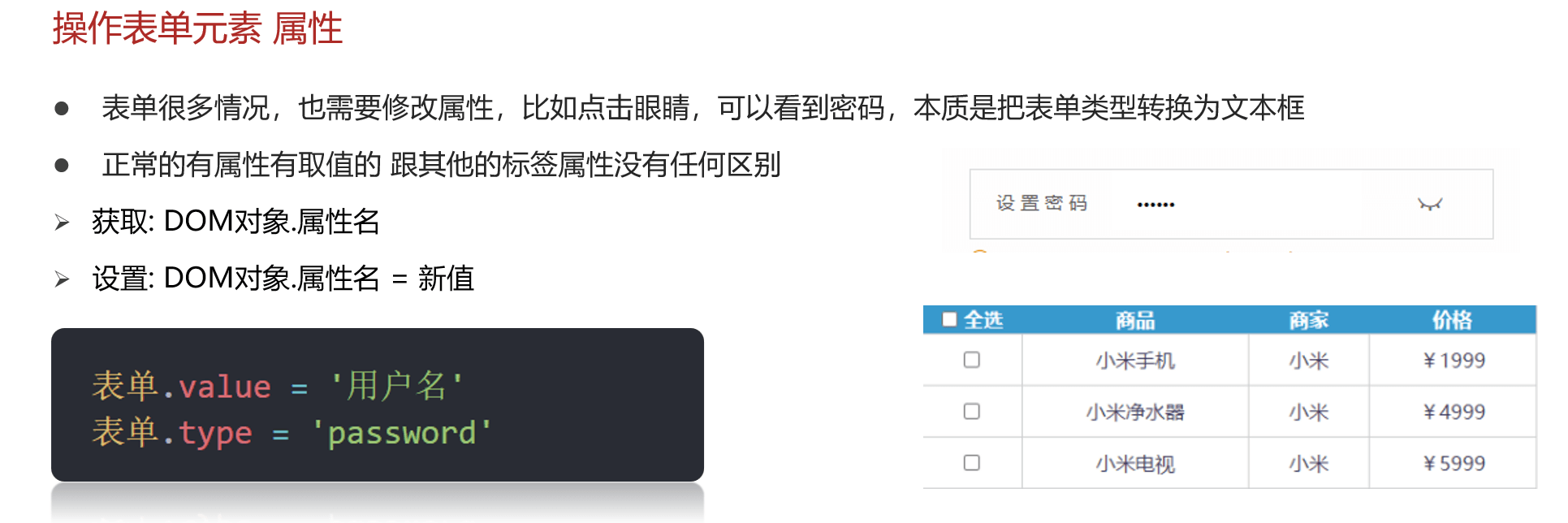
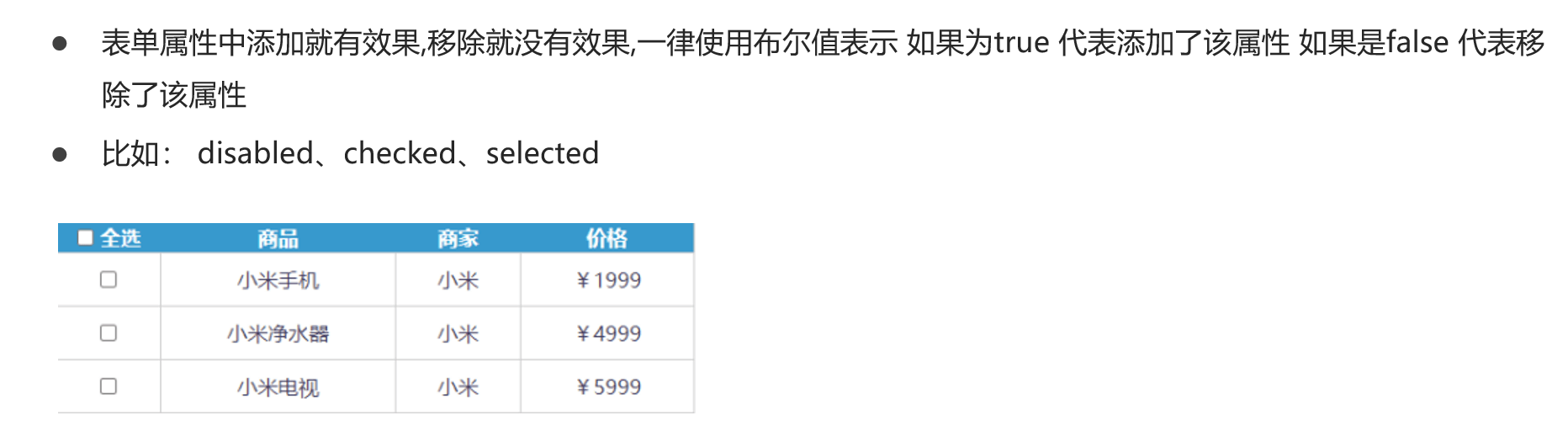
4.3 表单元素属性


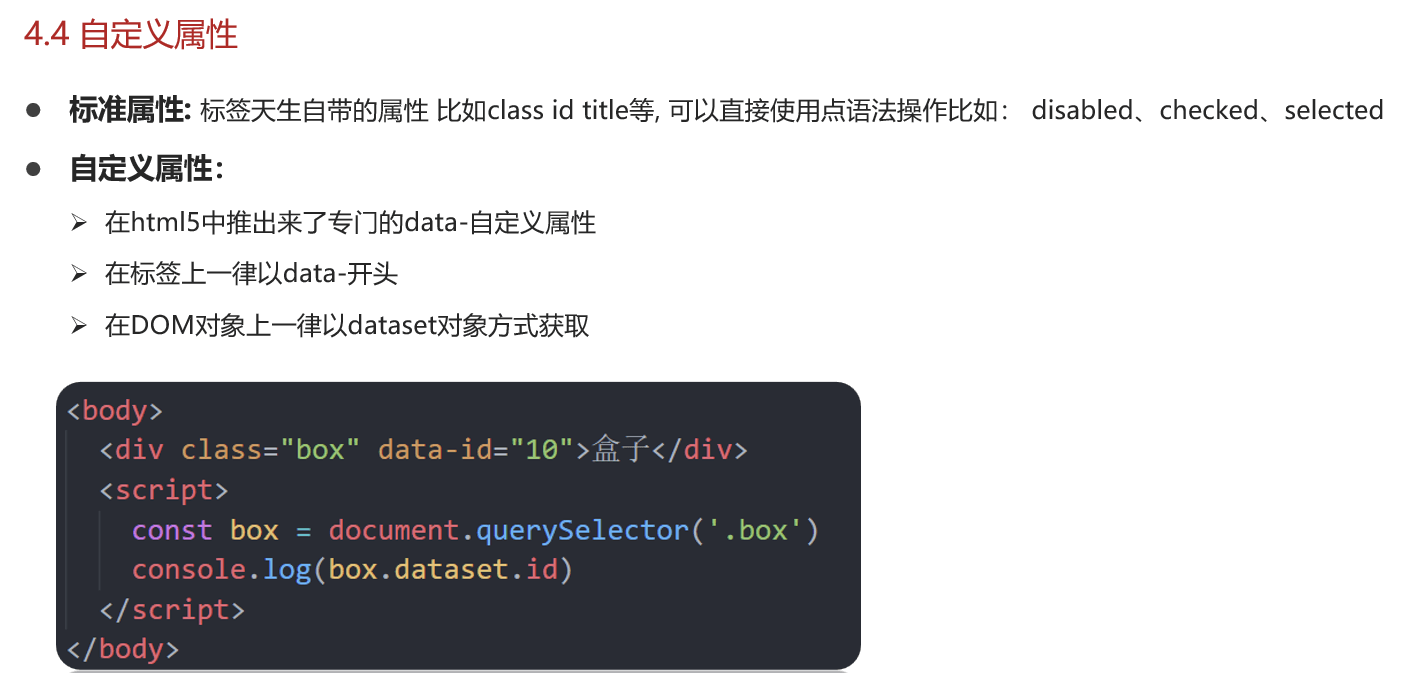
4.4 自定义属性

Code🚩
html
<div data-id="1" data-spm="不知道">1</div>
<div data-id="2">2</div>
<div data-id="3">3</div>
<div data-id="4">4</div>
<div data-id="5">5</div>js
const div = document.querySelector('div')
console.log(div.dataset)
console.log(typeof div.dataset) // object
console.log(div.dataset.id)
console.log(div.dataset['id'])
// 如果自定义属性里面有多个-链接的单词,我们获取的时候采取 驼峰命名法
console.log(div.dataset['listName'])
console.log(div.dataset.listName)
// H5 新增 获取自定义属性的方法 element.dataset
// 1. 只能获取到以 data- 开头的属性
// 2. 获取到的是一个对象, 存放了所有以data开头的自定义属性
// element.dataset.属性名
// element.dataset['属性名']
// 3. dataset对象内,属性名从短横线变为驼峰5. 定时器
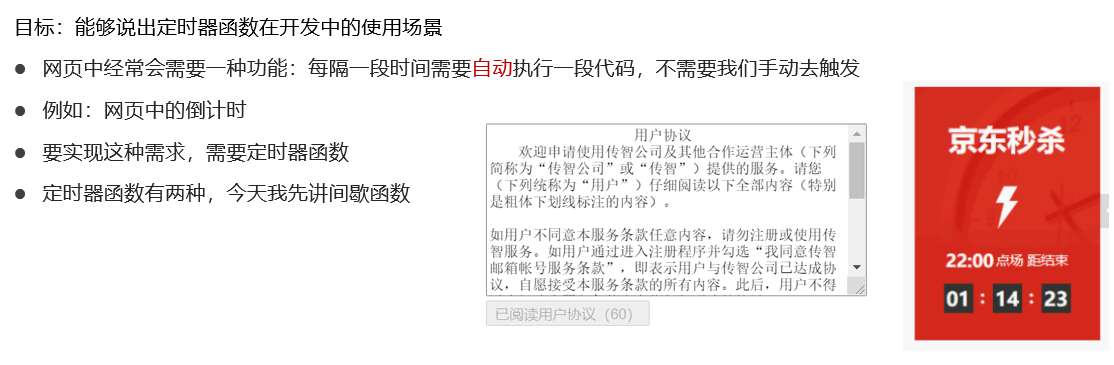
5.1 定时器函数的介绍

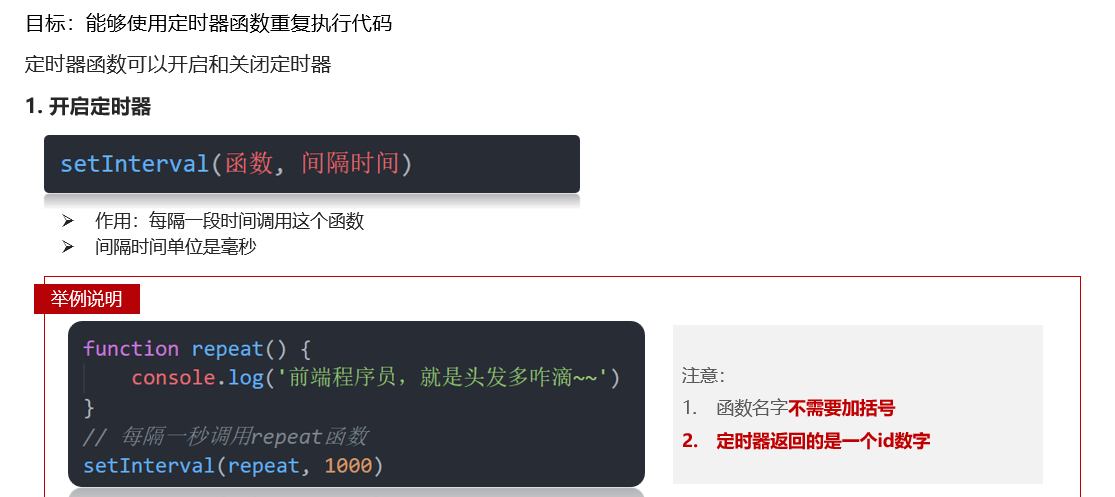
5.2 开启定时器

Code 🚩
js
// setInterval(函数, 间隔时间)
// window.setInterval(fn, wait)
// 每隔一段时间, 就会执行一次, 会重复执行这个定时器,一直执行
// 1. 直接把函数写在 setInterval() 里面
setInterval(function(){
// console.log('全世界最好的班长~')
}, 1000)
// 2. 先声明一个函数, 再传入
const cb = function() {
console.log('wa~ 一秒执行一次')
}
setInterval(cb, 1000) // 函数名不要加小括号!
// 3. 看到谁这么写,默默给他一个鄙视的眼神, 极为少见,容易被锤
setInterval('cb()', 2000)5.3 关闭定时器

Code 🚩
js
// 定时器函数有一个返回值,是一个数字, 是当前定时器的唯一标识
let timer1 = setInterval(function() {
console.log('hi~~~1')
}, 1000)
console.log(timer1) // 1
let timer2 = setInterval(function() {
console.log('hi~~~2')
}, 1000)
console.log(timer2) // 2 每一个定时器的id独一无二
// 关闭定时器
clearInterval(timer1)
clearInterval(timer2)Code 🚩
js
// 为什么用let ?
// const 声明的变量, 不能被修改(重新赋值)
// const num = 10
// num = 10
// console.log(num) // Error
// 为什么用let?
// 声明待会儿要执行的函数
// 回调函数: 回头再调用的函数
const fn = function(){
console.log('玛卡巴卡')
}
// 1.开启定时器
let n = setInterval(fn, 1000)
// 2.关闭定时器
clearInterval(n)
// 3. 重新开启定时器
n = setInterval(fn, 1000)
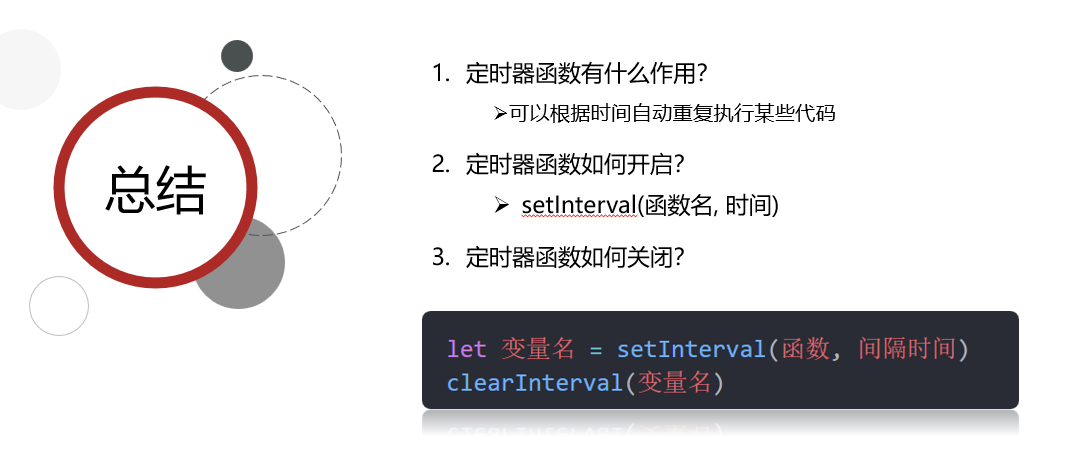
console.log(n)5.4 总结

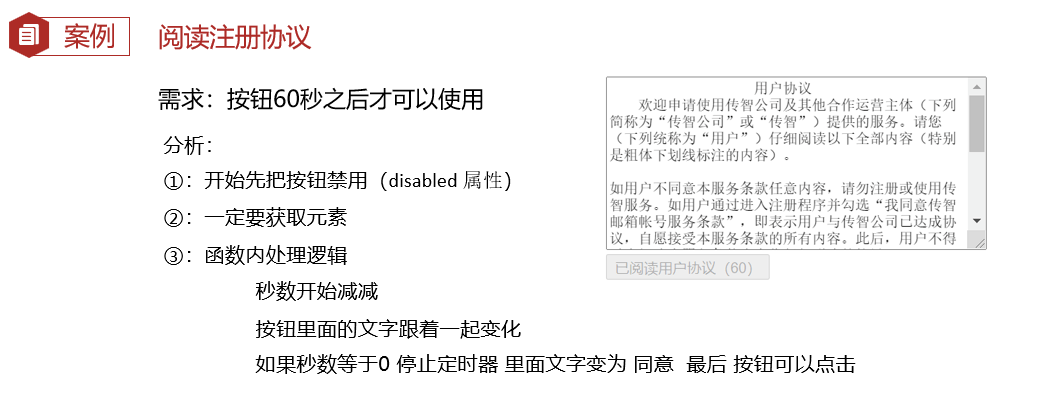
5.5 案例 - 阅读注册协议

Code 🚩
js
// 1. 获取元素
const btn = document.querySelector('.btn')
// console.log(btn.innerHTML) button内容 用innerHTML
// 2. 开启定时器
let i = 5 // 声明变量倒计时
let timer = setInterval(function () {
i--
btn.innerHTML = `我已经阅读用户协议(${i})`
if (i === 0) {
clearInterval(timer) // 关闭定时器
// 定时器停了,我就可以开按钮
btn.disabled = false
btn.innerHTML = '同意'
}
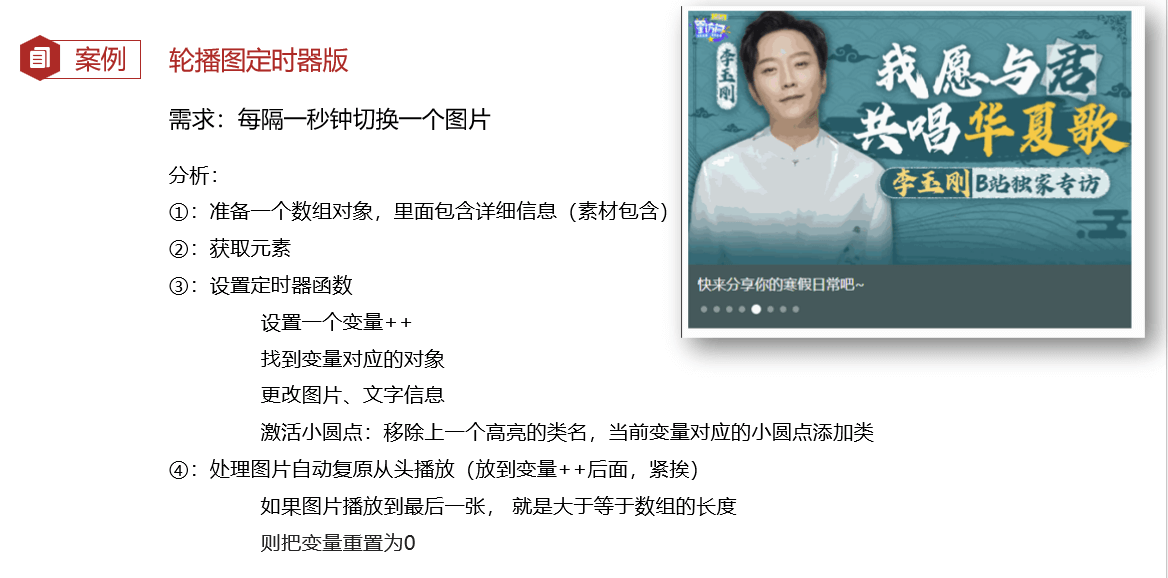
}, 1000)6. 轮播图定时版
案例分析

Code 🚩
js
// 初始数据
const sliderData = [
{ url: './images/slider01.jpg', title: '对人类来说会不会太超前了?', color: 'rgb(100, 67, 68)' },
{ url: './images/slider02.jpg', title: '开启剑与雪的黑暗传说!', color: 'rgb(43, 35, 26)' },
{ url: './images/slider03.jpg', title: '真正的jo厨出现了!', color: 'rgb(36, 31, 33)' },
{ url: './images/slider04.jpg', title: '李玉刚:让世界通过B站看到东方大国文化', color: 'rgb(139, 98, 66)' },
{ url: './images/slider05.jpg', title: '快来分享你的寒假日常吧~', color: 'rgb(67, 90, 92)' },
{ url: './images/slider06.jpg', title: '哔哩哔哩小年YEAH', color: 'rgb(166, 131, 143)' },
{ url: './images/slider07.jpg', title: '一站式解决你的电脑配置问题!!!', color: 'rgb(53, 29, 25)' },
{ url: './images/slider08.jpg', title: '谁不想和小猫咪贴贴呢!', color: 'rgb(99, 72, 114)' },
]1. 开定时器
js
// 1. 获取元素
const img = document.querySelector('.slider-wrapper img')
const p = document.querySelector('.slider-footer p')
let i = 0 // 控制图片的张数
// 2. 开启定时器
console.log(sliderData[i])
setInterval(function(){
i++
console.log(sliderData[i])
}, 1000)2. 修改内容
js
// 1. 获取元素
const img = document.querySelector('.slider-wrapper img')
const p = document.querySelector('.slider-footer p')
let i = 0 // 控制图片的张数
// 2. 开启定时器
// console.log(sliderData[i])
setInterval(function(){
i++
//=========================todo 02
// 更换图片路径
img.src = sliderData[i].url
// 修改p标签的内容
p.innerHTML = sliderData[i].title
// 小圆点
const li_old = document.querySelector('.slider-indicator .active')
// 先删除以前的active
li_old.classList.remove('active')
const li_now = document.querySelector(`.slider-indicator li:nth-child(${i + 1})`)
// 只让当前li添加active
li_now.classList.add('active')
//===================================
}, 1000)3. 无缝衔接
js
setInterval(function () {
i++
//=========================
// 无缝衔接位置 一共八张图片,到了最后一张就是 8, 数组的长度就是 8
if (i >= sliderData.length) {
i = 0
}
console.log(i)
//=============================省略快捷操作
1 分屏
- windows : win + 方向键
- mac : 左上角绿色小点, 右击
2 刷新
- Ctrl + R / Cmd + R
- Ctrl + Shift + R / Cmd + Shift + R
3 控制台
打开浏览器控制台
- ctrl + shift + j
- cmd + shift + j
切换控制台方向
- ctrl + shift + d
- cmd + shift + d
