day03
1. 先复习前天的内容
2. IPV4获取
3. 需求:⇒ 渲染新闻页面
// 需求:当DOM加载完毕,就请求新闻列表
fetch 或者axios , 使用 async await处理数据
// DOM加载完毕 => 事件?
// 响应后的数据 => const htmlArr = arr.map ==> htmlArr.join('') => innerHTMLES6的模块化
ES6的模块化介绍及使用准备
最新的官方的模块化标准,客户端和服务端都可以使用,之后咱们基本上模块化的语法用的都是这个
概念:
- 在
ES6模块化规范诞生之前,JavaScript社区已经尝试并提出了AMD、CMD、CommonJS等模块化规范。 - 这些由社区提出的模块化标准,还是存在一定的差异性与局限性--他不通用
AMD和CMD适用于浏览器端的Javascript模块化CommonJS适用于服务器端的Javascript模块化
- 过多的模块化规范给开发者增加了学习的难度与开发的成本。------因此,官方的
ES6模块化规范诞生了! - 相信再不久的将来:前后端开发:都可以使用
ES6的模块化,开发者不需再额外学习 AMD、CMD 或 CommonJS 等模块化规范。
语法
每个
js文件都是一个独立的模块导入其它模块成员使用
import关键字向外共享模块成员使用
export关键字Node.js使用准备package.json中的type属性改为module- 安装的
node版本大于等于13.0
jsx{ "name": "01.coding", "version": "1.0.0", "type": "module", "description": "", "main": "01.ES6的模块化.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC" }
ES6模块语法-默认的导出和导入
接下来咱们来学习ES6模块化中的默认导出和导入
语法:
- 导出:
export default 默认导出的成员 - 导入:
import 接收名称 from '模块'
参考代码:
- 导出
const food = '青椒土豆丝'
const dogs = ['哈士奇', '萨摩耶']
const stu = {
name: '王磊',
friend: '刘俊杰',
}
function sayHi(name = 'rose') {
console.log(`${name}你好呀!`)
}
// 暴露一个出去
// export default food
// 都暴露出去
// export default 只能写一次
export default {
food,
dogs,
stu,
sayHi,
}- 导入
// 默认导入时的接收名称可以任意名称,只要是合法的成员名称即可
import result from './xxx.js'
console.log(result)Q1:
咱们学习了ES模块语法的默认导出和导入:
export default可以写几次?- 一次
export default导出的模块外部如何导入?import 变量名 from '地址.js'
使用ESM导入导出需要注意的点有哪些?
- package.json 中需要设置
"type":"module" - .js 不能省略
- 路径不能使用模板字符串
- package.json 中需要设置
ES6模块化语法 - 按需导出和导入
接下来咱们来学习如何按需的导出和导入
语法
导出
export const s1 = 10- 或者
export {变量1,变量2,方法....} - 可以和
export default一起使用
导入:
import { 按需导入的名称 } from '模块标识符'- 使用
as起别名:import { 按需导出的名称 as 别名 } from './modules/02.按需导出.js'
// 导入
import { food } from './modules/02.按需导出.js'
console.log('food:', food)
// 导入 + 起别名
import { food as fd } from './modules/02.按需导出.js'
console.log('fd:', fd)
// 导入export default的内容
import result from './modules/02.按需导出.js'
console.log('result:', result)
// 默认导入可以和 按需导入一起使用
import result, { food } from './modules/02.按需导出.js'Q2:
按需导出可以和默认导出一起使用吗?
可以
按需导出只能写一个,还是可以写多个
- n个
按需导入起别名用什么关键字?
as
按需导出和默认导出的取舍? 什么时候使用?
- 看需求
- 只需要导出一个内容,可以默认
- 有多个:按需
ES6模块化语法 - 全部导入
如果想要一次性导入所有的内容,还有一种语法哦,这个语法用的不多,了解即可
语法:
as是固定语法myModule是起的名字,可以根据需求调整- 之后通过
myModule点出需要的内容即可
import * as myModule from '/modules/my-module.js';ES6模块化语法 - 直接导入
有时候我们只希望执行某个模块中的代码,并不需要得到模块中向外共享的成员,可以选择直接导入
语法
import '模块的路径'- 模块的代码
tsx// 文件名 xxx.js for (let i = 0; i < 10; i++) { console.log(i) }导入的语法
tsximport 'xxx.js' // 即可看到循环输出的内容这个语法并不能获取模块内的成员
import '模块的路径',作用是 ⇒ 执行 模块的代码ES6模块化语法 - 浏览器端使用
到目前为止测试的环境基本都是Node.js,但是作为前端开发者,咱们编写的代码大部分情况下运行的为止是浏览器,刚刚学习的ES6的模块化语法,在浏览器中可以使用吗?
语法:
script标签设置type=module- 内部写
ES6的import语法即可 - 必须要通过服务器的方式 运行页面,直接通过浏览器打开(报错)
serve全局模块- vscode的
live serve插件
tsx<script type="module"> // 默认导入 import myTool from './modules/myModule.js' // 上面学习的所有语法都可以使用哦 </script>兼容性
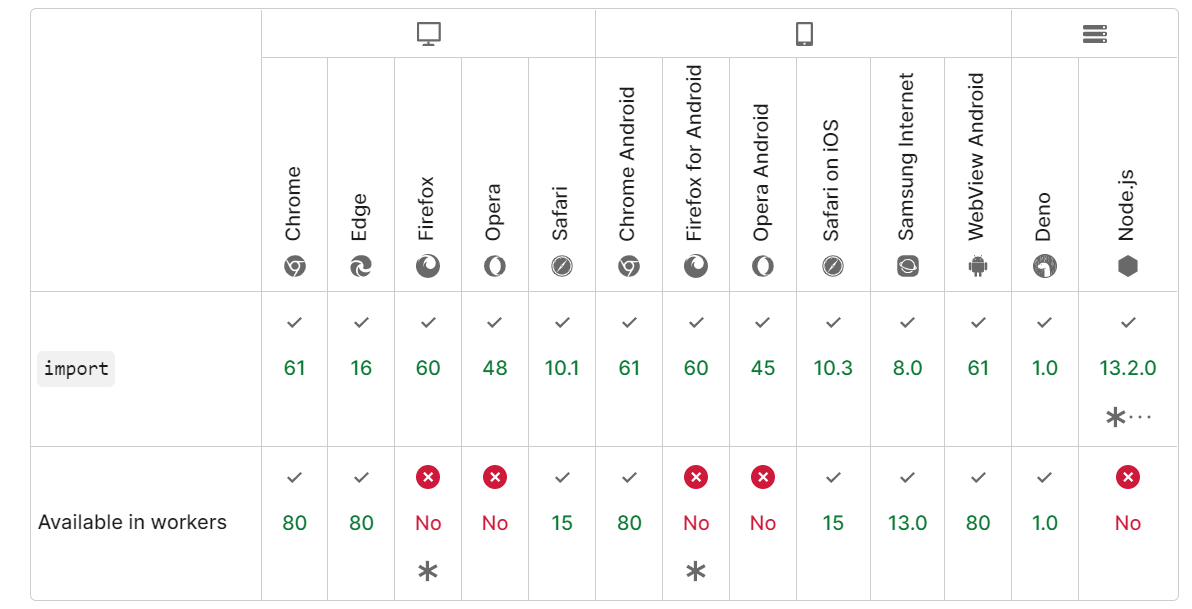
"import" | Can I use... Support tables for HTML5, CSS3, etc

新式浏览器中是否可以直接使用ES6的模块化语法?- 可以
type=module- 服务器的方式
补充 - yarn包管理器
最后补充一个也蛮流行的包管理工具
概念:
npm:官方的管理工具yarn:第三方的包管理工具--facebook- 比如:
appstore和第三方商店
快速、可靠、安全的依赖管理工具。和 npm 类似, 都是包管理工具, 可以用于下载包
bashnpm i dayjs下载地址: https://yarn.bootcss.com/docs/install/#windows-stable
windows本
bashnpm i yarn -gmac本通过命令全局安装
sudo npm i yarn -g基本命令:
bash1. 初始化 yarn init / yarn init -y 2. 添加依赖 yarn add [package] yarn add [package]@[version] 3. 移除包 yarn remove [package] 4. 安装项目全部依赖 yarn 或者 yarn install 5. 全局 安装: yarn global add [package] 卸载: yarn global remove [package]
yarn和npm的使用取舍?
- 公司主要使用的是哪个就用哪个
- 区别就是是否有 yarn.lock
使用注意:
- 一个项目中 不要
yarn和npm混着用axios,dayjs用npm装webpack用yarn装
- npm--->换成yarn
- 删掉
node_module,package-lock.json - 就可以放心大胆的使用
yarn
- 删掉
- yarn-->npm
- 删掉
node_module,yarn.lock - 就可以放心大胆的使用
npm
- 删掉
npm、yarn、cnpm、pnpm 使用操作都在这了_若川视野的博客-CSDN博客
Koa2
Koa(koa.js)中文网 -- 基于 Node.js 平台的下一代 web 开发框架
koa 是由
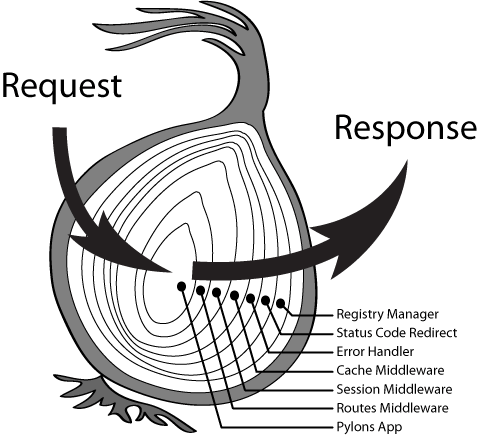
Express 原班人马打造的,致力于成为一个更小、更富有表现力、更健壮的Web 框架。使用 koa 编写 web 应用,通过组合不同的 generator,可以免除重复繁琐的回调函数嵌套,并极大地提升错误处理的效率。koa 不在内核方法中绑定任何中间件,它仅仅提供了一个轻量优雅的函数库,使得编写 Web 应用变得得心应手。Koa-middleware洋葱模型
koa/guide.md at master · koajs/koa

⇒
