Vue-2-8
Typora主题配置
- https://github.com/liangjingkanji/DrakeTyporaTheme
- https://github.com/evgo2017/typora-theme-orange-heart
- https://github.com/blinkfox/typora-vue-theme
- https://github.com/adrian-fuertes/typora-notion-theme
如何使用安装
- 复制CSS文件即可

Vite
⇒ Vite是随着Vue3一起发布的构建工具~~尤大大开发
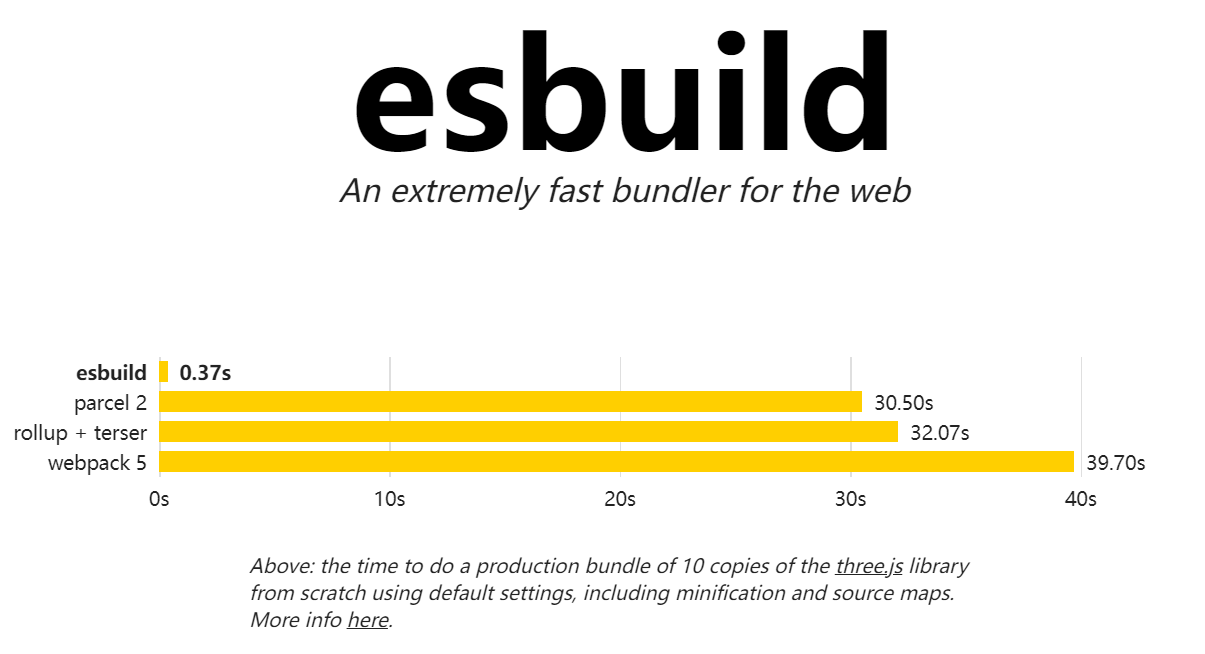
- Esbuild 使用 Go 编写,并且比以 JavaScript 编写的打包器预构建依赖快 10-100 倍。

esbuild - An extremely fast bundler for the web
PS. Turbopack
Turbopack 正是出自 Webpack 作者 Tobias Koppers 之手,这是他去年加入 Vercel 之后所主导的核心项目。Tobias 深度参与了 Turbopack 的开发。
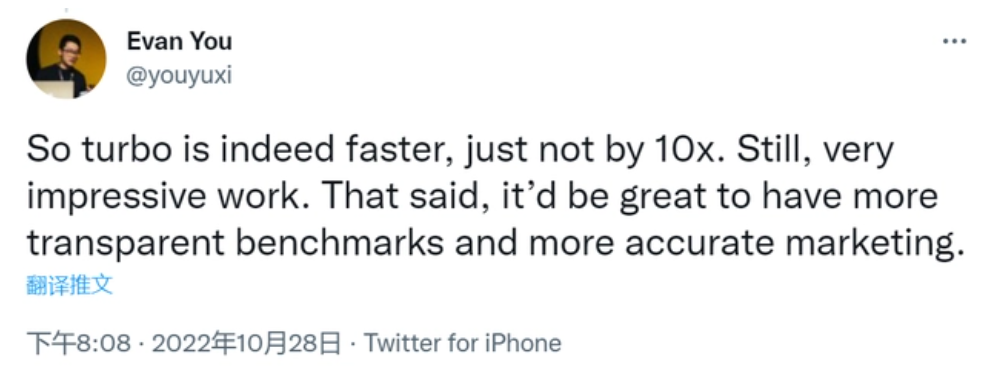
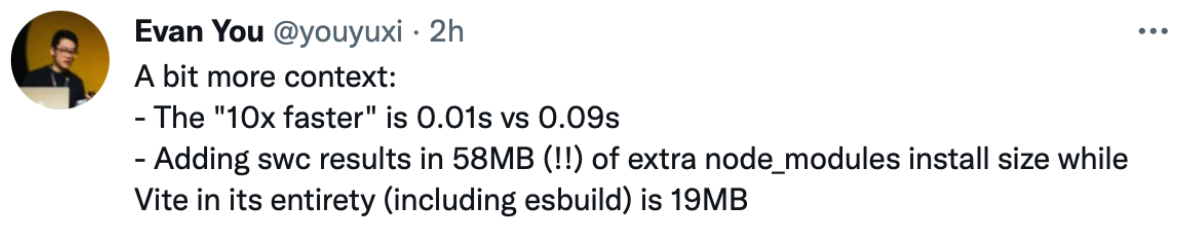
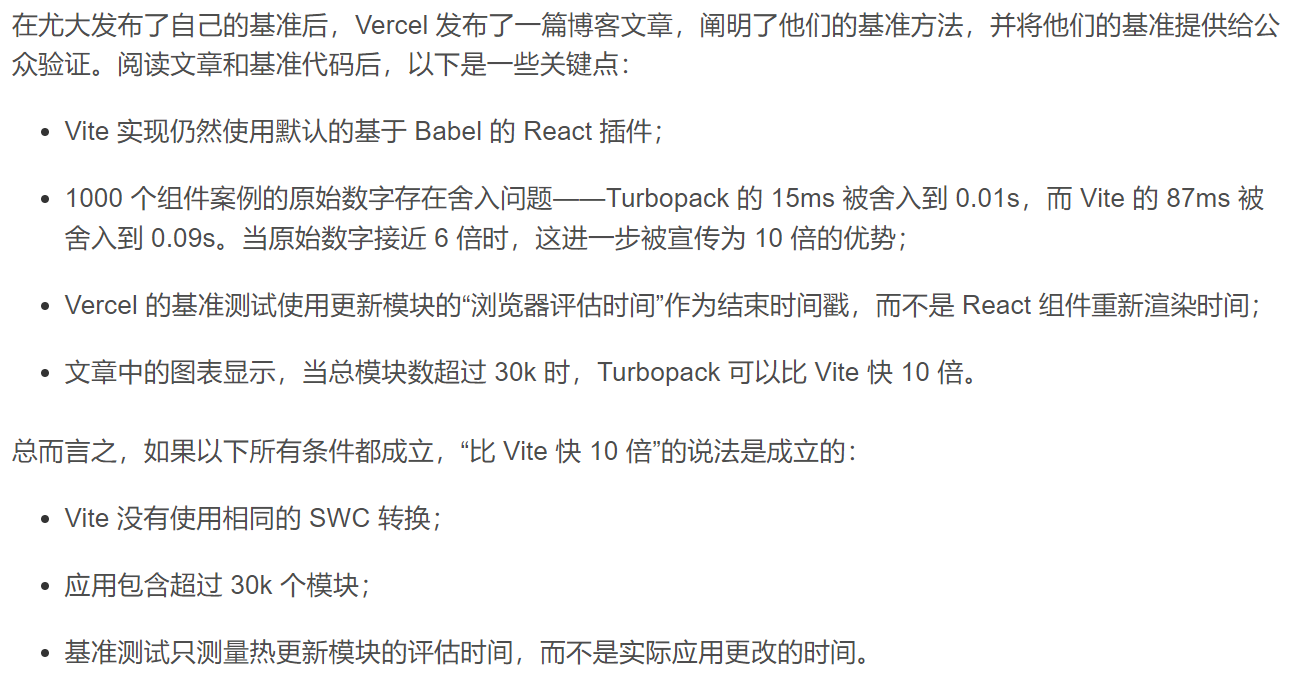
官方在宣传 Turbopack 时强调了其速度之快 —— 号称热更新速度比 Webpack 快 700 倍、比 Vite 快 10 倍;



吃瓜地址:https://github.com/yyx990803/vite-vs-next-turbo-hmr/discussions/8
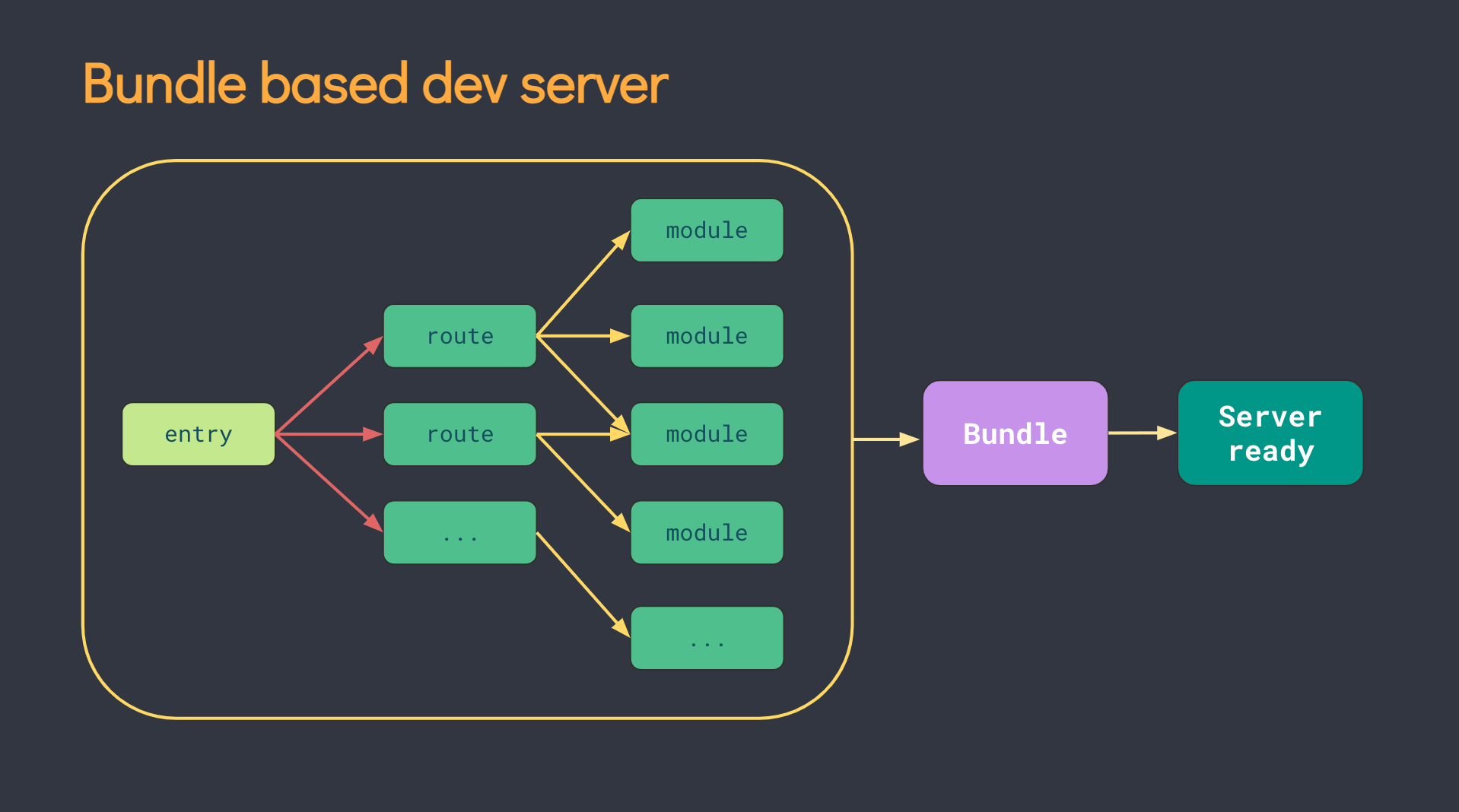
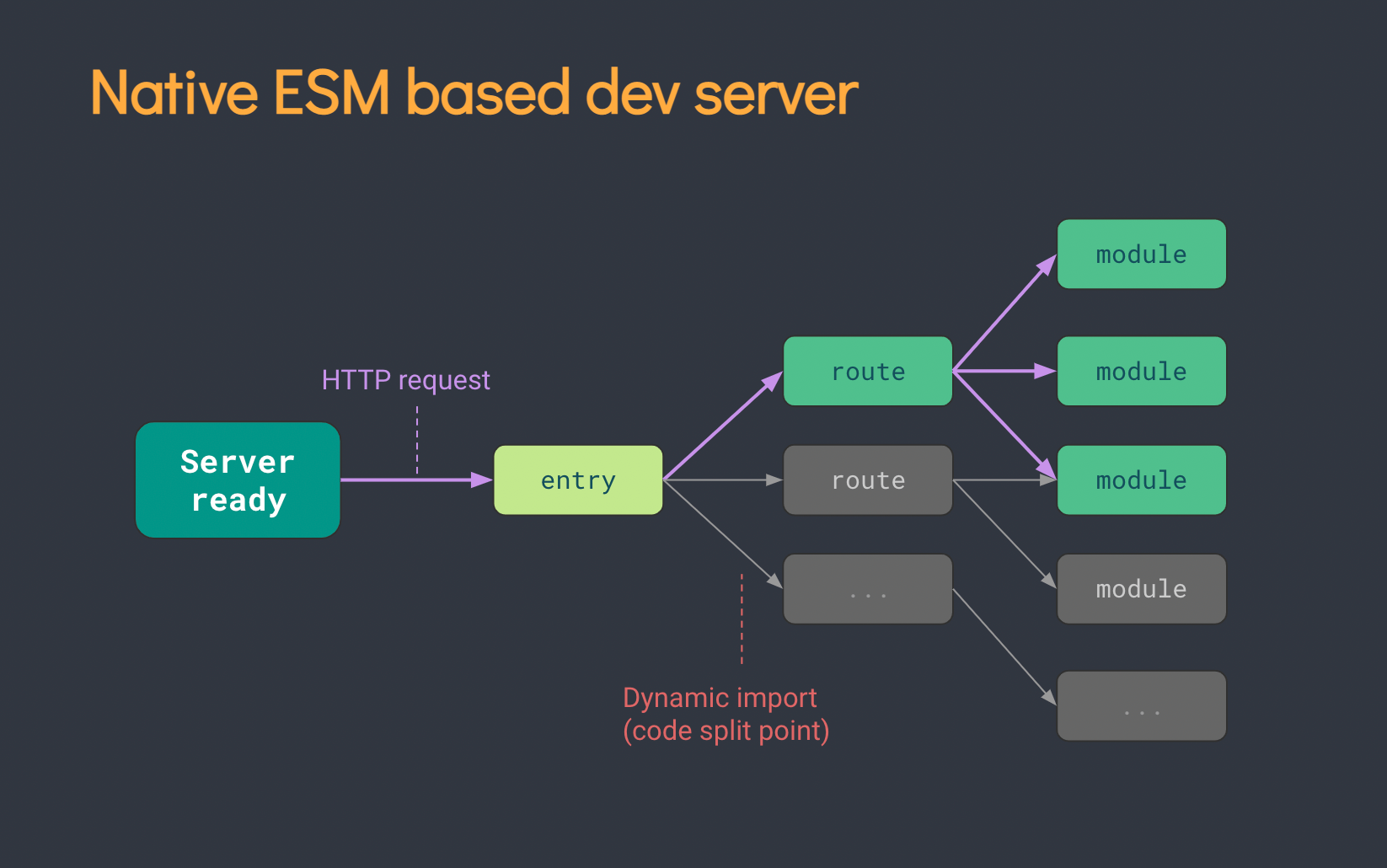
PS. 一图胜前言

Vite为什么快?
Vite 使用 esbuild 预构建依赖。Esbuild 使用 Go 编写,并且比以 JavaScript 编写的打包器预构建依赖快 10-100 倍。
Vite 以 原生 ESM方式提供源码。这实际上是让浏览器接管了打包程序的部分工作:Vite 只需要在浏览器请求源码时进行转换并按需提供源码。根据情景动态导入代码,即只在当前屏幕上实际使用时才会被处理。
注意:=> Vite最后使用Rollup打包应用

Webpack启动的时候会编译整个项目,当项目目录越来越多,文件越来越大时,启动会越来越慢,而 Vite, 只在访问到某个路由的时候,才会去动态加载相关组件,或者一开始只预编译一小部分内容,其余动态编译。

搭建第一个 Vite 项目
⇒ 注意,Vite是框架无关的,React也可以使用Vite~~
兼容性注意
Vite 需要 Node.js 版本 >= 12.0.0。 => 目前推荐node.js版本上16 为Vue3准备
Node-官网中文
使用 NPM:
$ npm init vite@latest使用 Yarn:
$ yarn create vite使用 PNPM:
$ pnpm create vite# npm 6.x
npm init vite@latest my-vue-app --template vue
# npm 7+, 需要额外的双横线:
npm init vite@latest my-vue-app -- --template vue
# yarn
yarn create vite my-vue-app --template vue
# pnpm
pnpm create vite my-vue-app -- --template vue使用Vite创建Vue2的项目
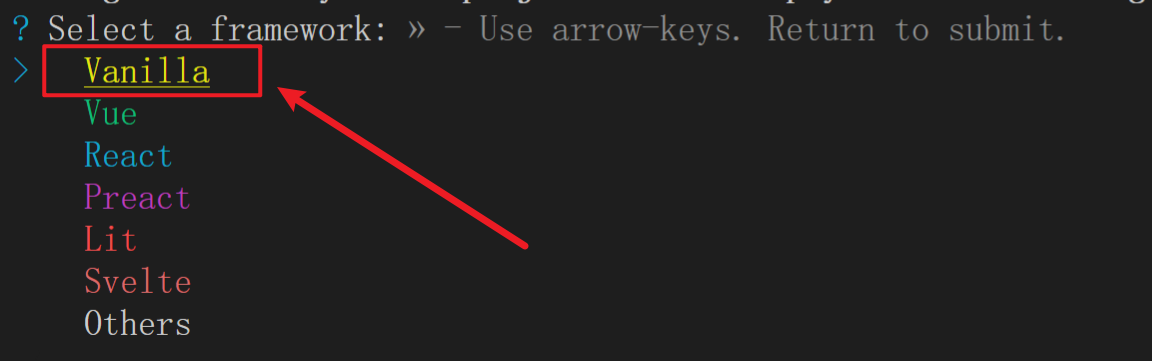
Vite ⇒ Vue2没有出现在默认列表中
pnpm create vite
# 选中第一个Vanilla /vəˈnɪlə/ 香草味的;无特色的,普通的
# 这里的Vue是Vue3的模板,官方当时在主推Vue3, 所以Vue2的支持需要单独配置。
code vite-project
# 用vscode打开文件夹
code ./
# 用vscode打开当前文件https://github.com/vitejs/vite-plugin-vue2
安装
@vitejs/plugin-vue2
pnpm i @vitejs/plugin-vue2 -D # 开发环境使用新建vite.config.js
// vite.config.js
import vue from '@vitejs/plugin-vue2'
export default {
plugins: [vue()]
}
# 文件夹图标插件
# vscode-icons
# Helium Icon Theme
# Material Icon Theme安装Vue2.7.14
# pnpm i vue@^2 也可以新建src文件夹,移入main.js,
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')# 在index.html中修改 main.js的引入路径
<script type="module" src="/src/main.js"></script>
# 注意type="module" ESM的模块化方式!!!或者 ⇒ 使用Vite-Vue2的模板
https://github.com/vitejs/awesome-vite
vite中使用less
pnpm i less less-loader -DVite中使用 vue-router
pnpm i vue-router@3.6.5配置alias, 让vite也支持@;
// vite.config.js
import vue from '@vitejs/plugin-vue2'
import { resolve } from 'path'
export default {
plugins: [vue()],
resolve: {
alias: {
"@": resolve(__dirname, "./src"),
},
}
}深入响应式原理
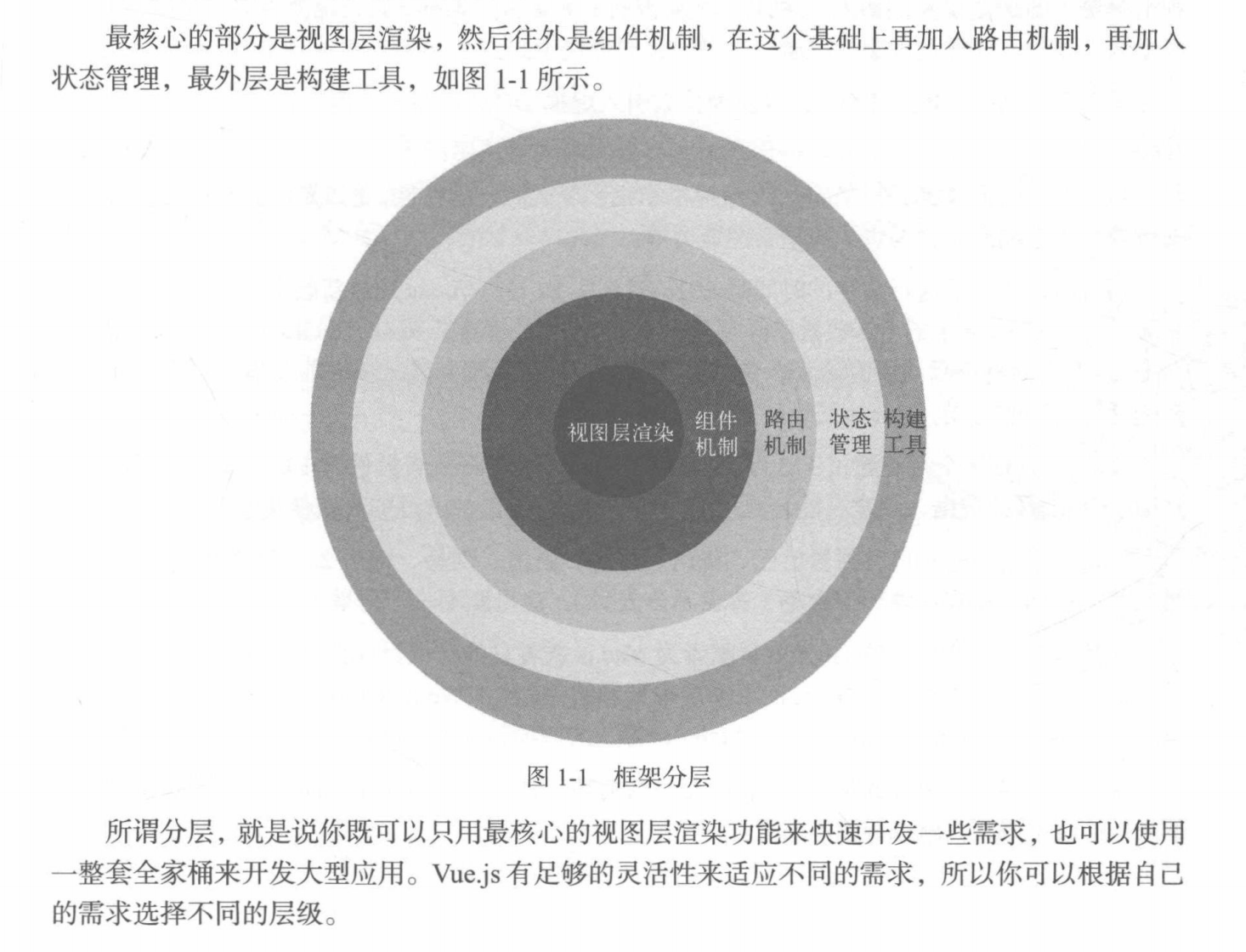
渐进式框架Vue
我们说Vue是一种渐进式的框架,所谓渐进式,就是把框架分层。

如何追踪变化
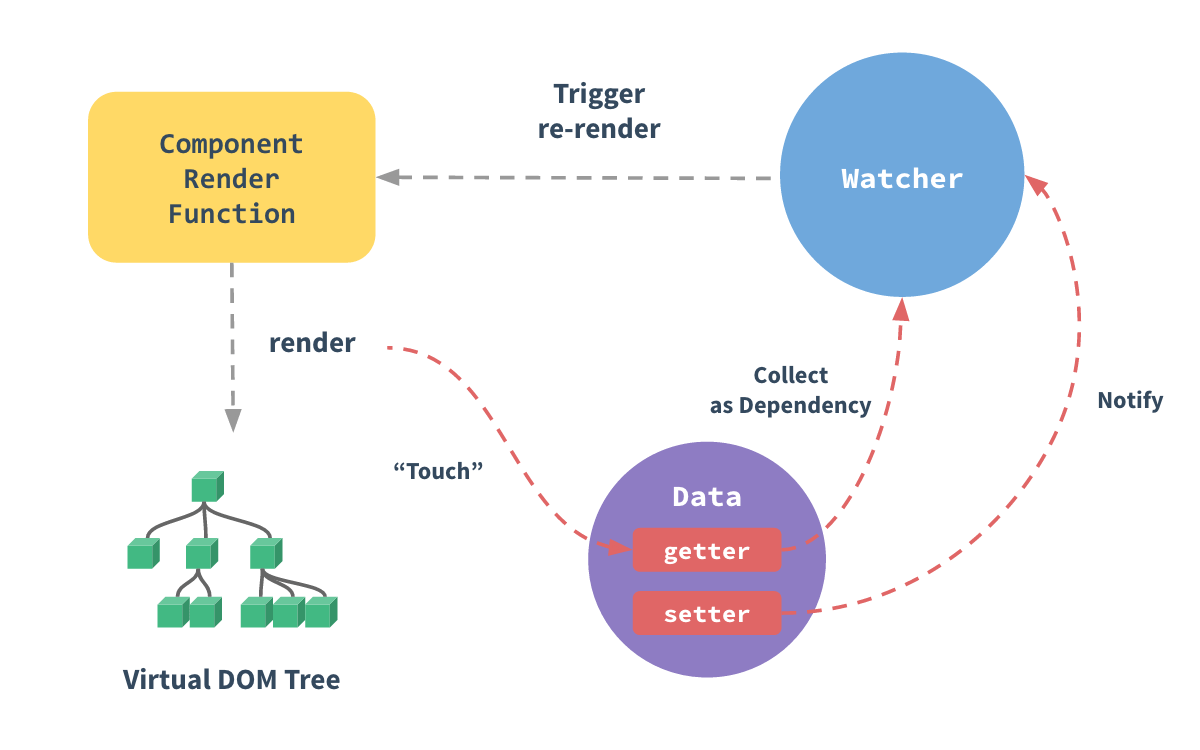
当你把一个普通的 JavaScript 对象传入 Vue 实例作为 data 选项,Vue 将遍历此对象所有的 property,并使用 [Object.defineProperty](https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Object/defineProperty) 把这些 property 全部转为 getter/setter。Object.defineProperty 是 ES5 中一个无法 shim 的特性,这也就是 Vue 不支持 IE8 以及更低版本浏览器的原因。
这些 getter/setter 对用户来说是不可见的,但是在内部它们让 Vue 能够追踪依赖,在 property 被访问和修改时通知变更。这里需要注意的是不同浏览器在控制台打印数据对象时对 getter/setter 的格式化并不同,所以建议安装 vue-devtools 来获取对检查数据更加友好的用户界面。
每个组件实例都对应一个 watcher 实例,它会在组件渲染的过程中把“接触”过的数据 property 记录为依赖。之后当依赖项的 setter 触发时,会通知 watcher,从而使它关联的组件重新渲染。

检测变化的注意事
由于 JavaScript 的限制,Vue 不能检测数组和对象的变化。尽管如此我们还是有一些办法来回避这些限制并保证它们的响应性。
对于对象
Vue 无法检测 property 的添加或移除。由于 Vue 会在初始化实例时对 property 执行 getter/setter 转化,所以 property 必须在 data对象上存在才能让 Vue 将它转换为响应式的。例如:
var vm = new Vue({
data:{
a:1
}
})
// `vm.a` 是响应式的
vm.b = 2
// `vm.b` 是非响应式的对于已经创建的实例,Vue 不允许动态添加根级别的响应式 property。但是,可以使用 Vue.set(object, propertyName, value)方法向嵌套对象添加响应式 property。例如,对于:
Vue.set(vm.someObject, 'b', 2)您还可以使用 vm.$set实例方法,这也是全局 Vue.set方法的别名:
this.$set(this.someObject,'b',2)对于数组
Vue 不能检测以下数组的变动:
- 当你利用索引直接设置一个数组项时,例如:
vm.items[indexOfItem] = newValue - 当你修改数组的长度时,例如:
vm.items.length = newLength
举个例子:
var vm = new Vue({
data: {
items: ['a', 'b', 'c']
}
})
vm.items[1] = 'x' // 不是响应性的
vm.items.length = 2 // 不是响应性的为了解决第一类问题,以下两种方式都可以实现和 vm.items[indexOfItem] = newValue 相同的效果,同时也将在响应式系统内触发状态更新:
// Vue.set
Vue.set(vm.items, indexOfItem, newValue)// Array.prototype.splice
vm.items.splice(indexOfItem, 1, newValue)你也可以使用 **[vm.$set](https://v2.cn.vuejs.org/v2/api/#vm-set)**实例方法,该方法是全局方法 Vue.set的一个别名:
vm.$set(vm.items, indexOfItem, newValue)为了解决第二类问题,你可以使用 splice
vm.items.splice(newLength)声明响应式 property
由于 Vue 不允许动态添加根级响应式 property,所以你必须在初始化实例前声明所有根级响应式 property,哪怕只是一个空值:
var vm = new Vue({
data: {
// 声明 message 为一个空值字符串
message: ''
},
template: '<div>{{ message }}</div>'
})
// 之后设置 `message`
vm.message = 'Hello!'如果你未在 data选项中声明 message,Vue 将警告你渲染函数正在试图访问不存在的 property。
⇒ data对象就像组件状态的结构 (schema)。提前声明所有的响应式 property,可以让组件代码在未来修改或给其他开发人员阅读时更易于理解。
异步更新队列
可能你还没有注意到,Vue 在更新 DOM 时是异步执行的。只要侦听到数据变化,Vue 将开启一个队列,并缓冲在同一事件循环中发生的所有数据变更。如果同一个 watcher 被多次触发,只会被推入到队列中一次。这种在缓冲时去除重复数据对于避免不必要的计算和 DOM 操作是非常重要的。然后,在下一个的事件循环“tick”中,Vue 刷新队列并执行实际 (已去重的) 工作。Vue 在内部对异步队列尝试使用原生的 Promise.then、MutationObserver 和 setImmediate,如果执行环境不支持,则会采用 setTimeout(fn, 0) 代替。
例如,当你设置 vm.someData = 'new value',该组件不会立即重新渲染。当刷新队列时,组件会在下一个事件循环“tick”中更新。多数情况我们不需要关心这个过程,但是如果你想基于更新后的 DOM 状态来做点什么,这就可能会有些棘手。虽然 Vue.js 通常鼓励开发人员使用“数据驱动”的方式思考,避免直接接触 DOM,但是有时我们必须要这么做。为了在数据变化之后等待 Vue 完成更新 DOM,可以在数据变化之后立即使用 Vue.nextTick(callback)。这样回调函数将在 DOM 更新完成后被调用。例如:
<div id="example">{{message}}</div>var vm = new Vue({
el: '#example',
data: {
message: '123'
}
})
vm.message = 'new message' // 更改数据
vm.$el.textContent === 'new message' // false
Vue.nextTick(function () {
vm.$el.textContent === 'new message' // true
})在组件内使用 vm.$nextTick()实例方法特别方便,因为它不需要全局 Vue,并且回调函数中的 this将自动绑定到当前的 Vue 实例上:
Vue.component('example', {
template: '<span>{{ message }}</span>',
data: function () {
return {
message: '未更新'
}
},
methods: {
updateMessage: function () {
this.message = '已更新'
console.log(this.$el.textContent) // => '未更新'
this.$nextTick(function () {
console.log(this.$el.textContent) // => '已更新'
})
}
}
})因为 $nextTick()返回一个 Promise对象,所以你可以使用新的 ES2017 async/await 语法完成相同的事情:
methods: {
updateMessage: async function () {
this.message = '已更新'
console.log(this.$el.textContent) // => '未更新'
await this.$nextTick()
console.log(this.$el.textContent) // => '已更新'
}
}